

Role
Visual Designer
UX Researcher
Process
Ideating
Empathizing
Prototyping
User Testing
Strategizing
Duration
10 Weeks
Tools
Figma
InVision
Sketch
POP! Marvel
Project Type
Solo

Creating The Perfect Cup
Cuppa is a capstone project which I put together during my time at BrainStation. Spanning the course of 10 weeks, the purpose of this project was to learn first-hand, from beginning to end, what being a UX Researcher is all about. This project allowed me to utilize all my knowledge and skills that I learned, and tackle a problem space and create a user-centered solution for the benefits of others.
↓
The Problem
With the sudden onset of the novel coronavirus (COVID-19) pandemic, many casual coffee drinkers have no choice but to turn towards brewing coffee at home, as opposed to buying on-the-go from coffee shops. Due to this, finding the right type of fit for coffee is more important than ever - but where does one begin?
...And The Solution
By offering coffee enthusiasts a peresonalized platform with options to engage with one another, it can help guide them towards finding the perfect cup of coffee, immersing them deeper into the world of coffee.

Constraints to Consider:
- Collaborations with local coffee shops, producers, and roasters will determine the potential success of the project.
- A large user base will help the overall success of the project.
- The constraint of time: alotting only 10 weeks could prove as an issue, as there are other projects we need to attend to.
- Ample resources offered could also impact the outcome.
PLANTING THE SEEDS
RESEARCH TO UNDERSTAND OUR USERS
To fully understand the user and what drives them to consume coffee or related products, multiple user interviews were conducted. These interviews were tailored specifically to users that are heavily within the coffee space, and have profound interest in coffee-related endeavors.
INTERVIEW RESPONSE #1
"I'd much rather look for things online, like on Google, over going outside to a barista, and asking them."
INTERVIEW RESPONSE #2
"Ratings, reviews, and personal anecdotes from OTHER people can influence my decision on purchasing beans"
INTERVIEW RESPONSE #3
"I want to find something that is personalized to me, but I don't really know where to begin"
HARVESTING INFORMATION
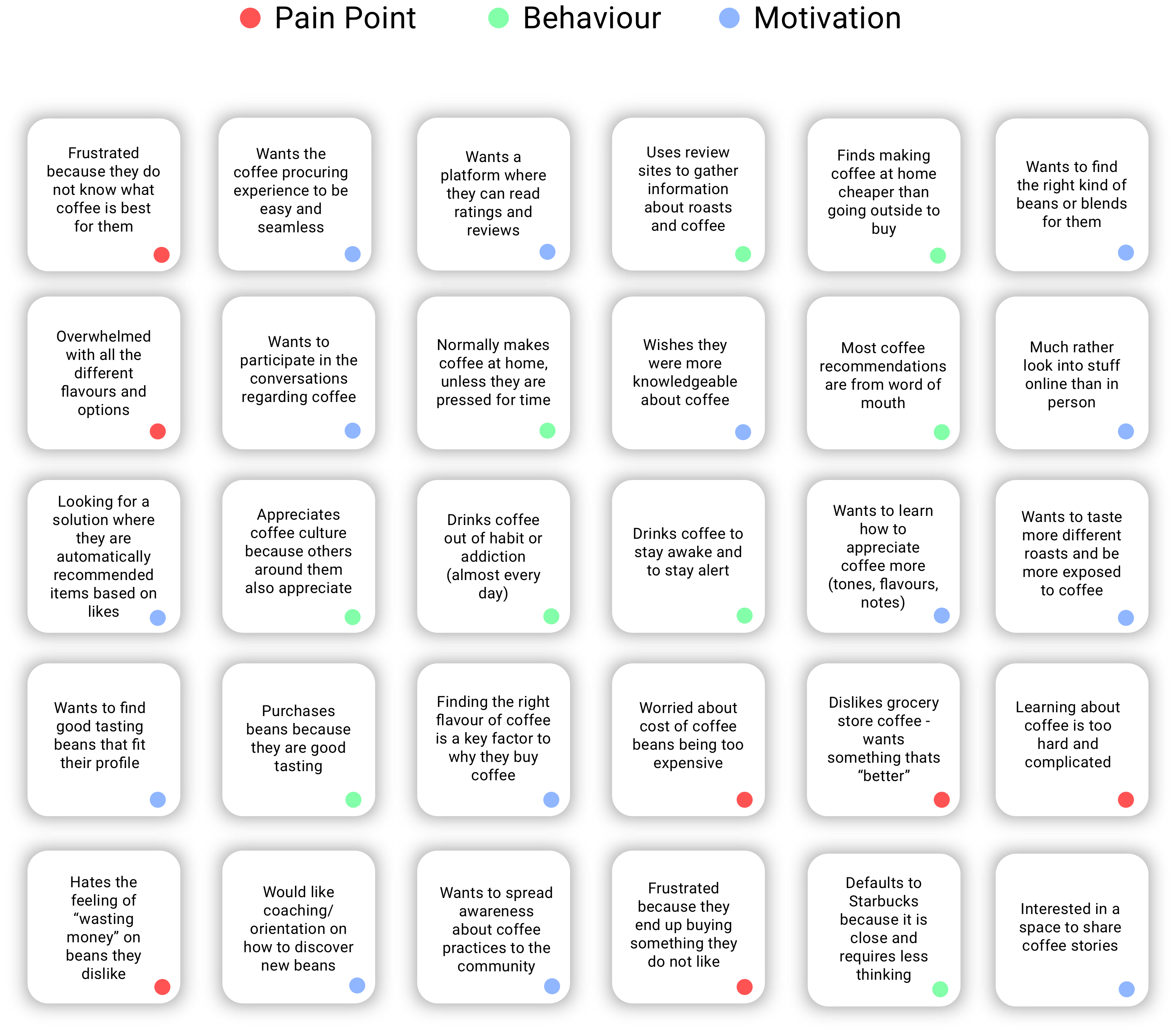
ASSUMPTIONS, PAIN POINTS, MOTIVATIONS AND BEHAVIOURS
From the interviews, I was able to pinpoint some general pain points, motivations, and behaviours associated with coffee finding and coffee culture.

↓
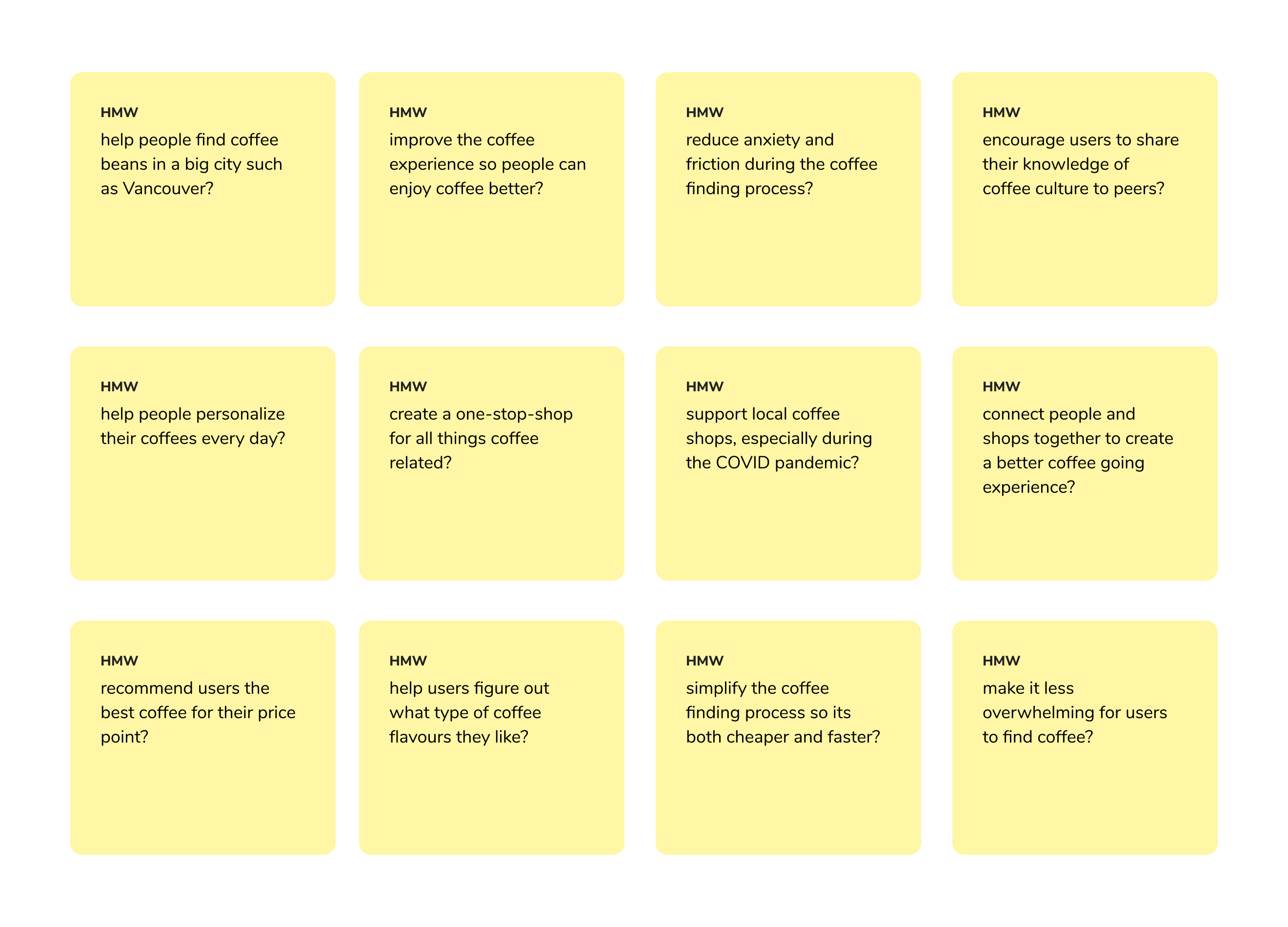
How Might We?
In a brainstorm session after the interview phase, it was time to come up with a key design question to guide the project.
After lots of back and forth, I eventually settled on the how might we of...
"How might we help people who are interested in coffee culture, find the best type of coffee beans or blends, in order to create a better coffee experience for them?"

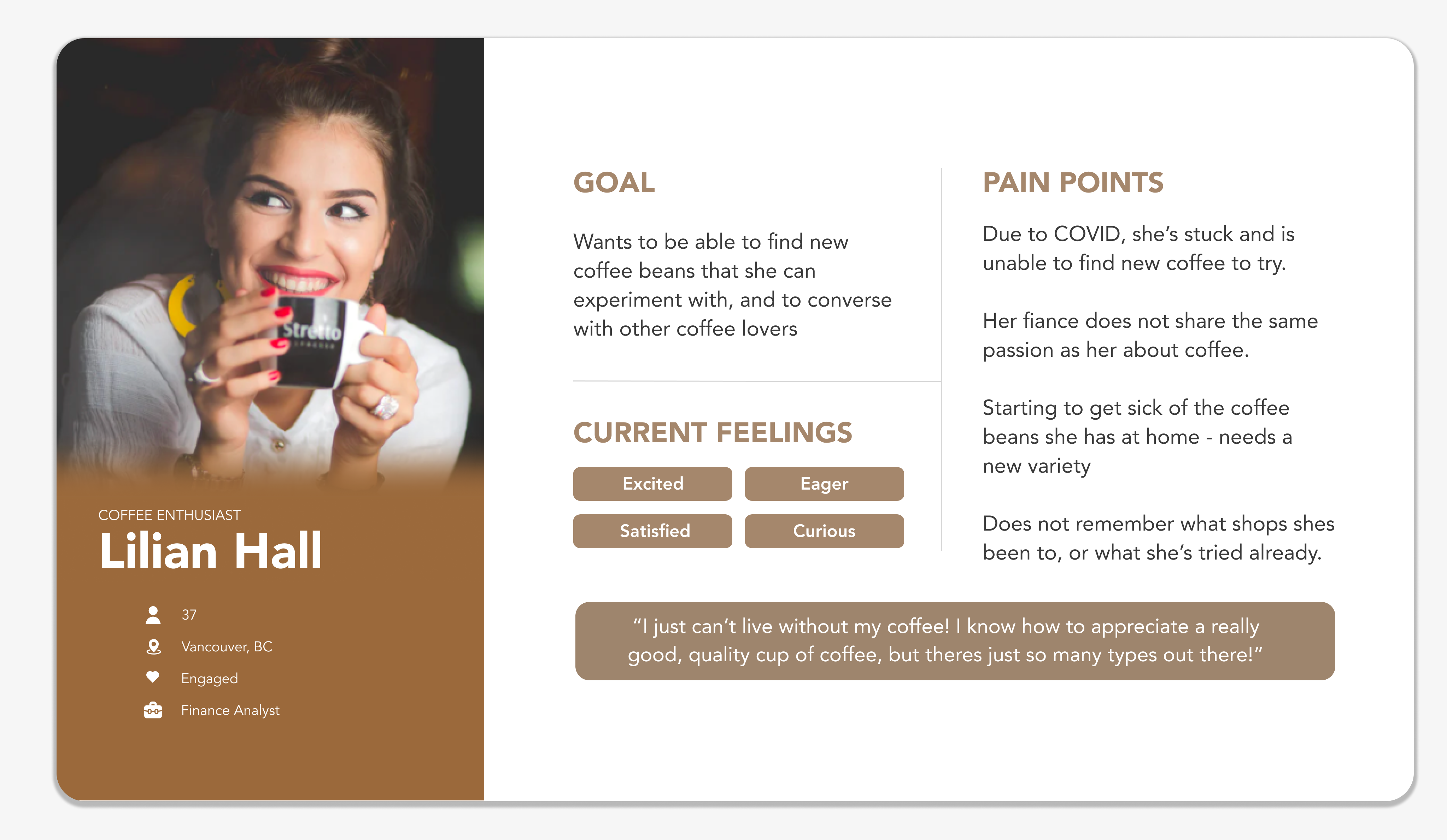
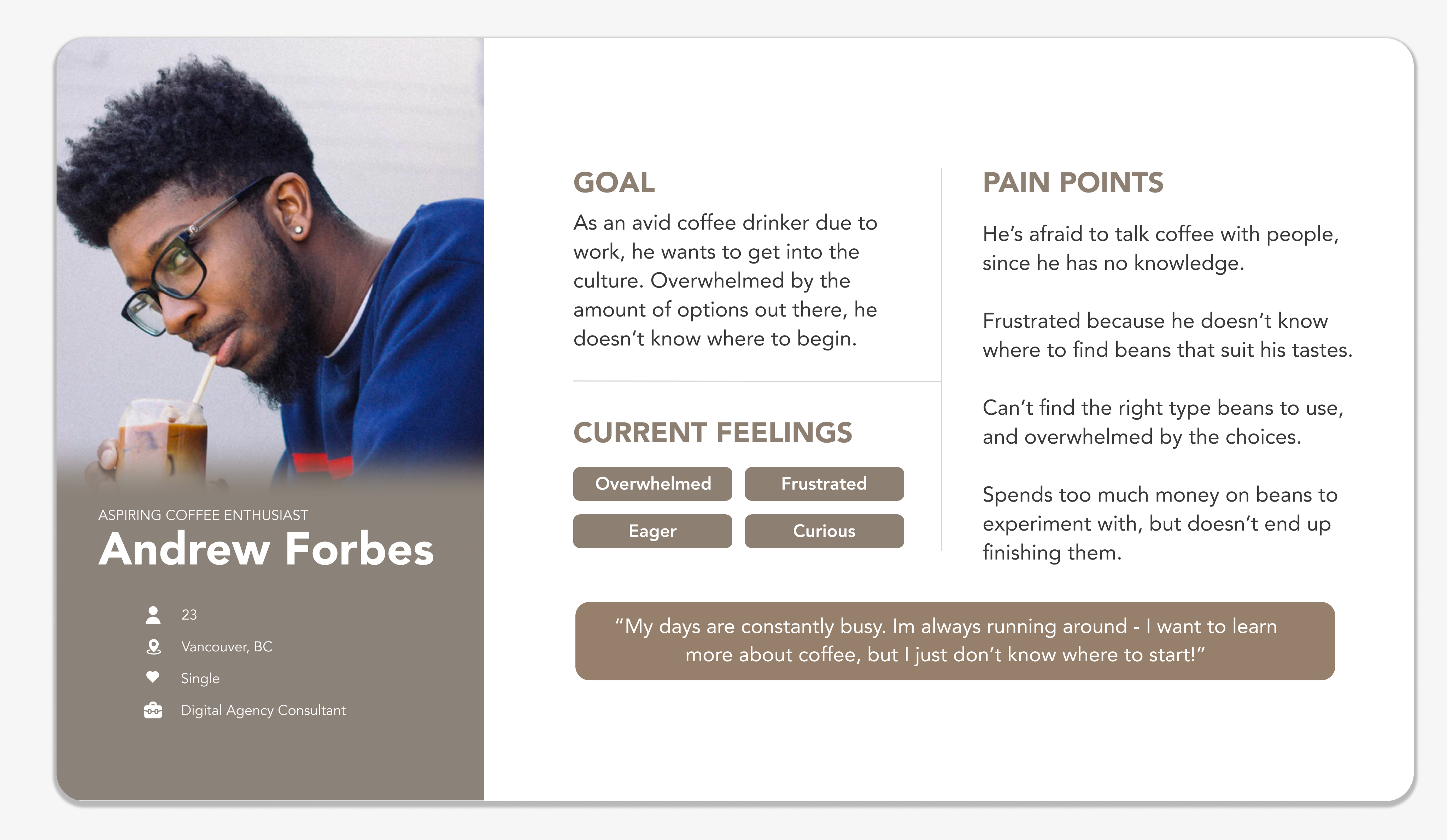
Meet Our Coffee Drinkers, Lilian and Andrew.
With the "How Might We" question set, it was time to create some personas in order to fully encapsulate our targetted group. By doing this, we were able to pair a face to our perceived goals and pain points.


FERMENTING IN OUR PERSONA
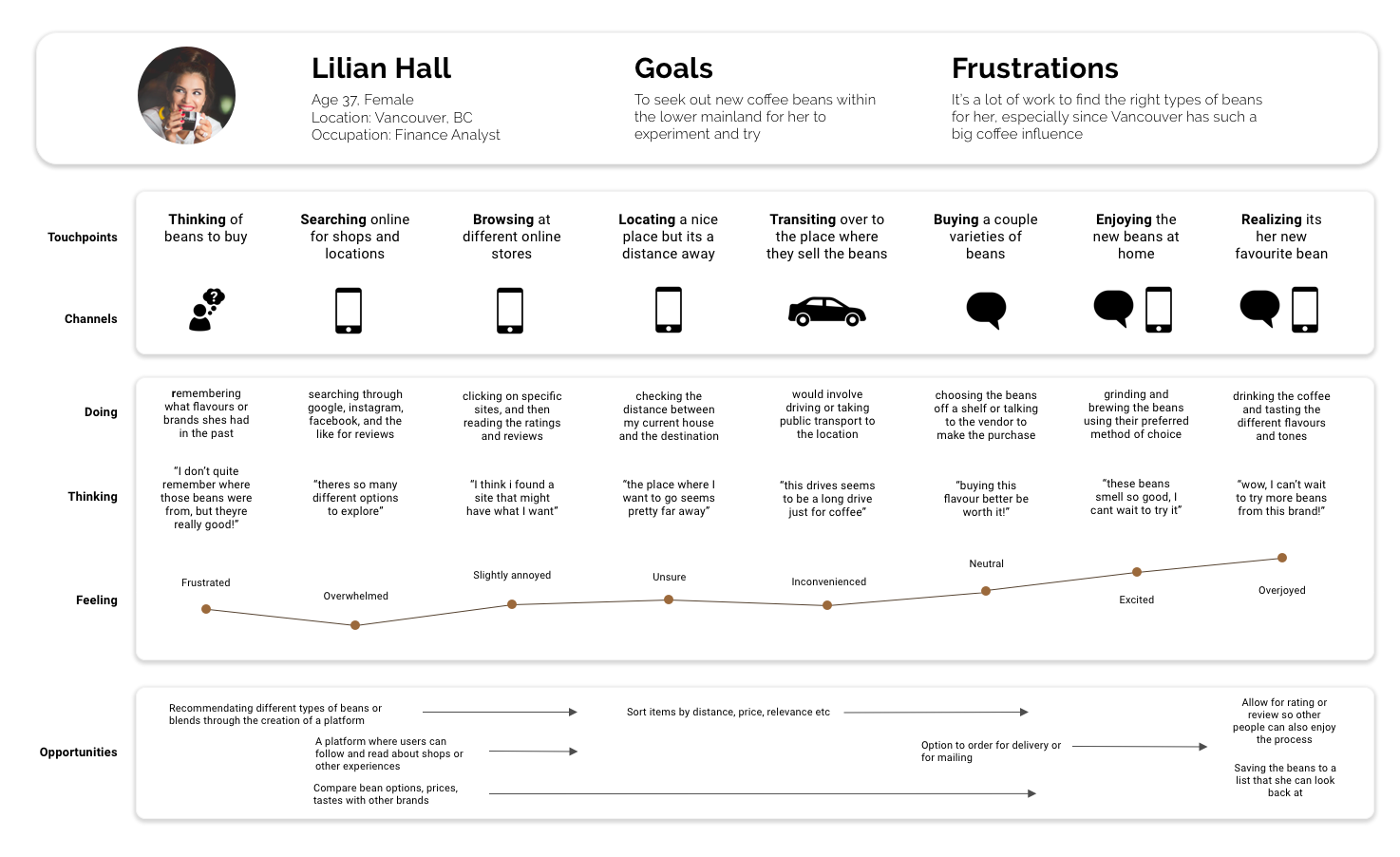
EMPATHY MAP GUIDING THE USER EXPERIENCE TO FIT IN WITH LILIAN'S COFFEE PURCHASING ROUTINE

Learning From Others
RESEARCH ON COMEPTITORS
In order to get a better idea of what's out there, I decided to do some research on some existing platforms and apps in order to draw inspiration.
Unfortunately, the selection within this space is limited, and a majority of what's out there is outdated.

Setting Us Apart
WORKABLE SOLUTIONS FOR USER'S FRUSTRATIONS
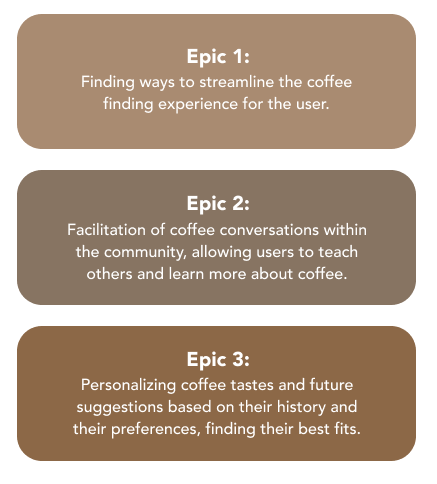
By visualizing the user's beahviours, motivations, and pain points, it was time to refine them in order to find out ways to accomplish a user's end-goals.
By empathizing and coming up with user stories, I categorized them into a series of quantifiable user epics, giving insight into potential workable solutions.

AIRING OUT IDEAS
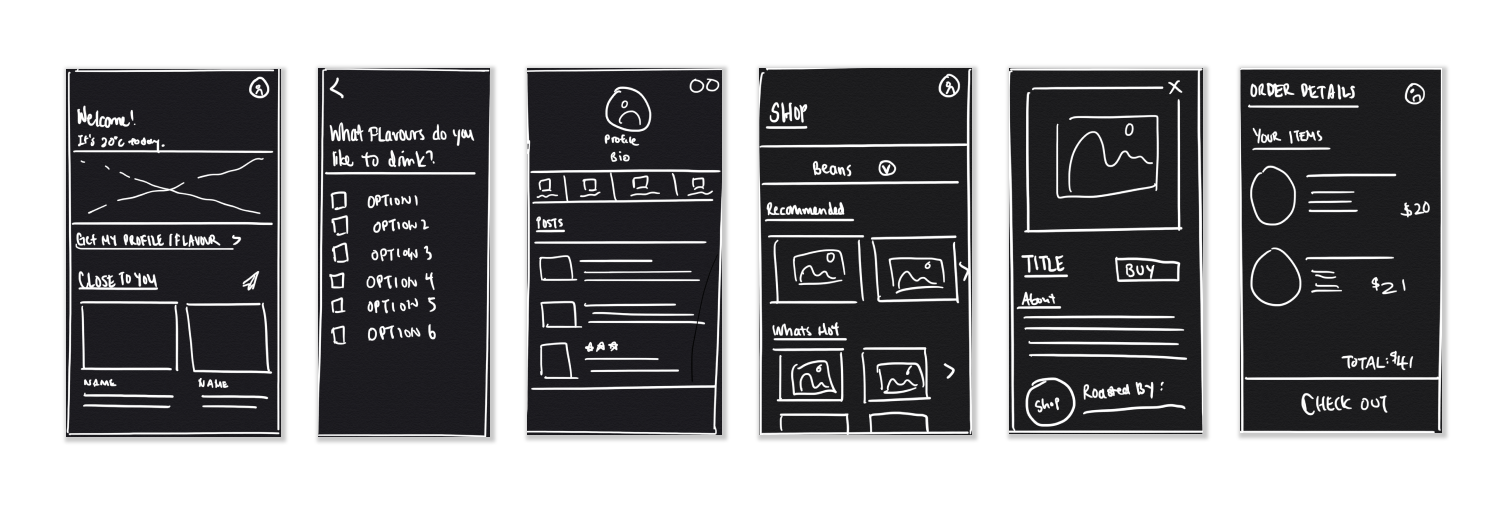
EXPLORING IDEAS THROUGH SKETCHING
By doodling some initial ideas, I was able dictate a rough user-flow and realize some key features. In this user flow, users are able to find personalizations, shops near them, browse, and shop for beans.
Organizing the sketches further, I uploaded them onto POP by Marvel in order to conduct a preliminary prototyping session. Below is a sample of some of the screens sketched.



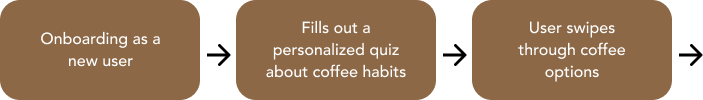
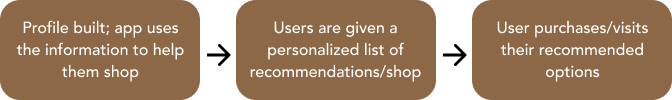
A (simplified) user journey that users can expect to go through.
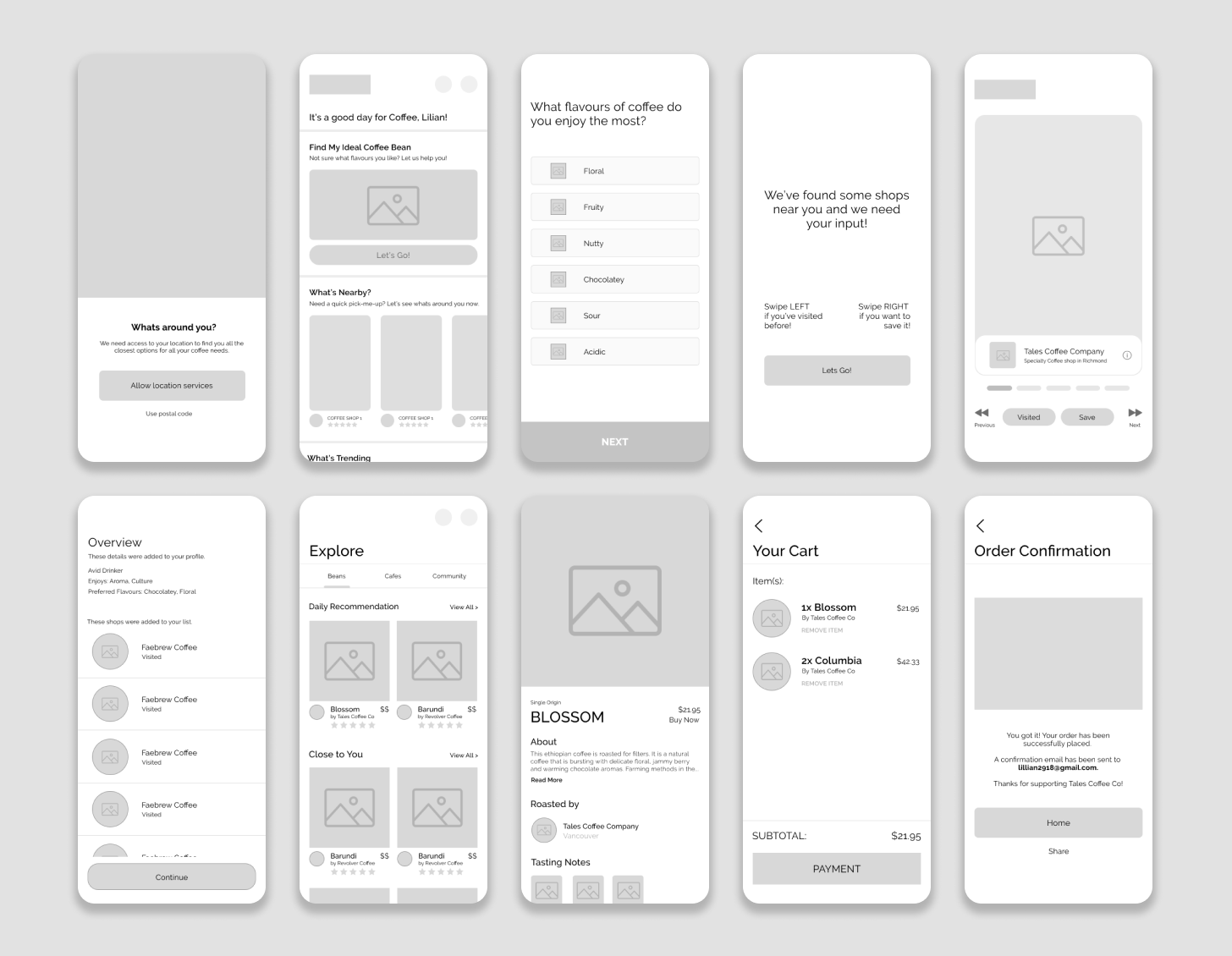
PROCESSING WIREFRAMES
PROTOTYPING & USER TESTING
I integrated some of the feedback fielded from the first user testing stage and began translating the sketches onto a digital medium. The goal was to create a set of wireframes that would directly benefit Lilian's unique situation, empathizing with her every step of the way. After wireframing the initial set of screens, I reached out again for another set of usability tests.

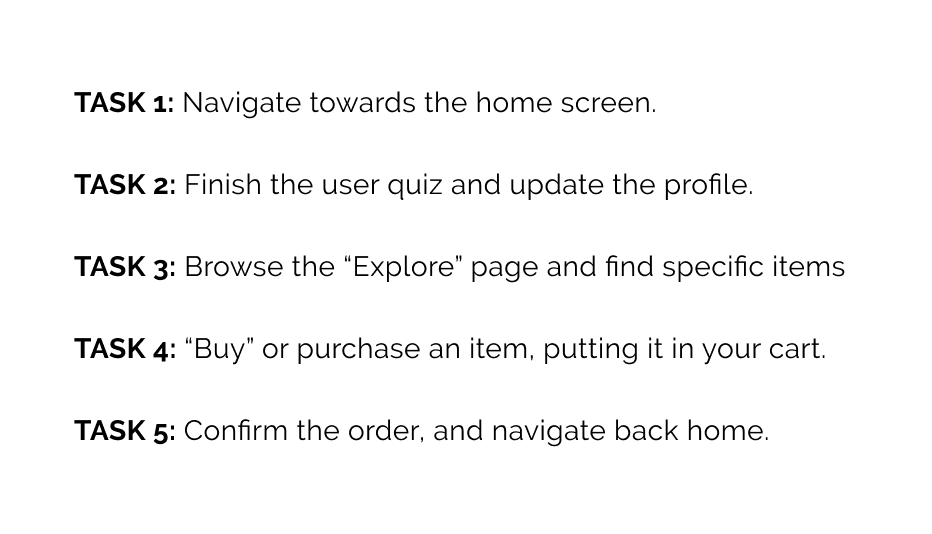
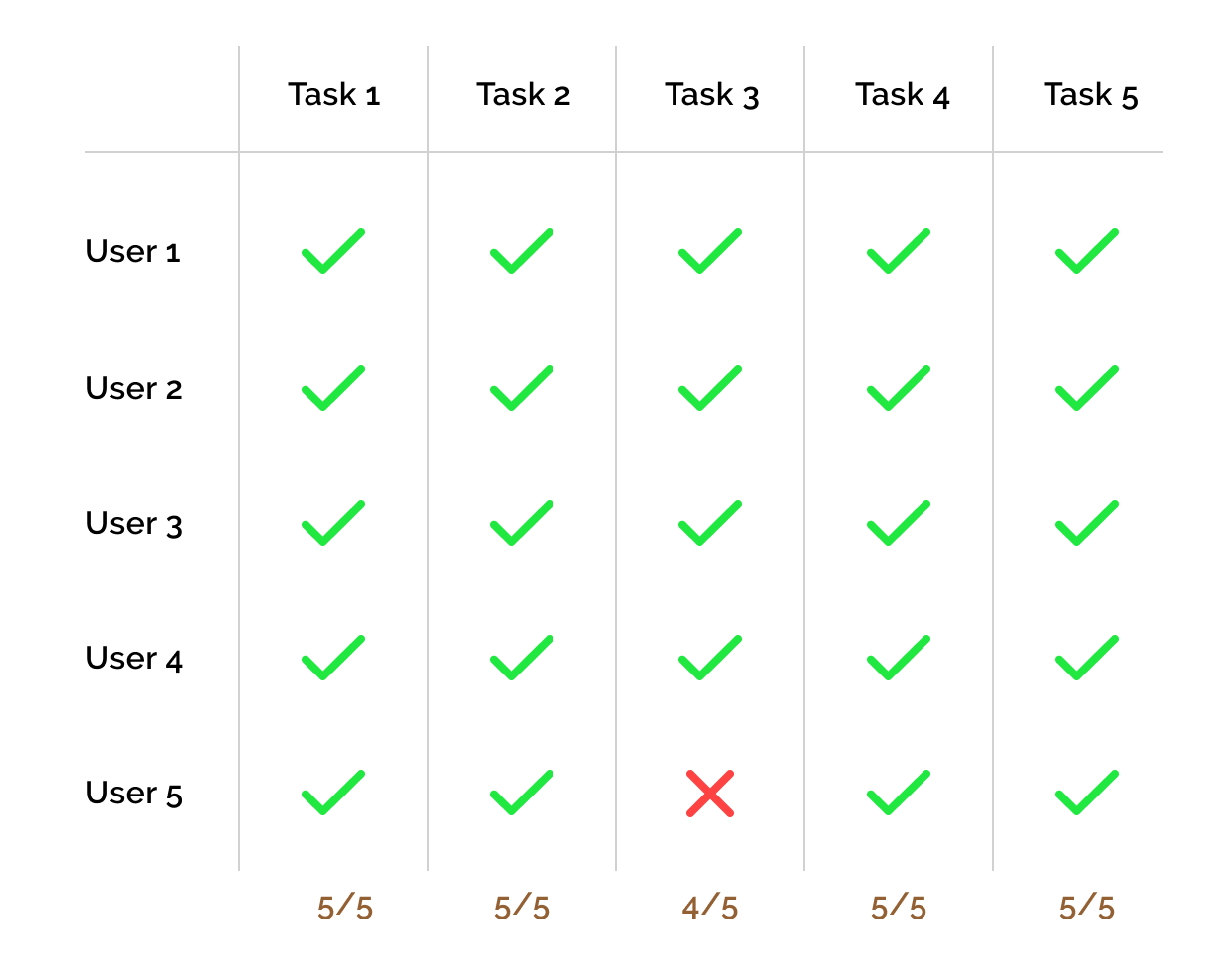
With the initial wireframe ready, it was time to test the prototype. Real-time feedback is needed to help create a better overall user experience for the end-user. Gearing up for the usabilty testing stage, a set of five tasks were set aside for the users to perform:

REFINING THE PRODUCT
FIGURING OUT USABILITY ISSUES AND FIXING THEM
In the first round of usability tests, I managed to test the tasks with five different users. Rather than explicitly instructing users to do certain tasks, open ended questions were asked to guide users.
For example, for Task 1, I would ask "how does one get to the home screen?" and the user would take it from there.

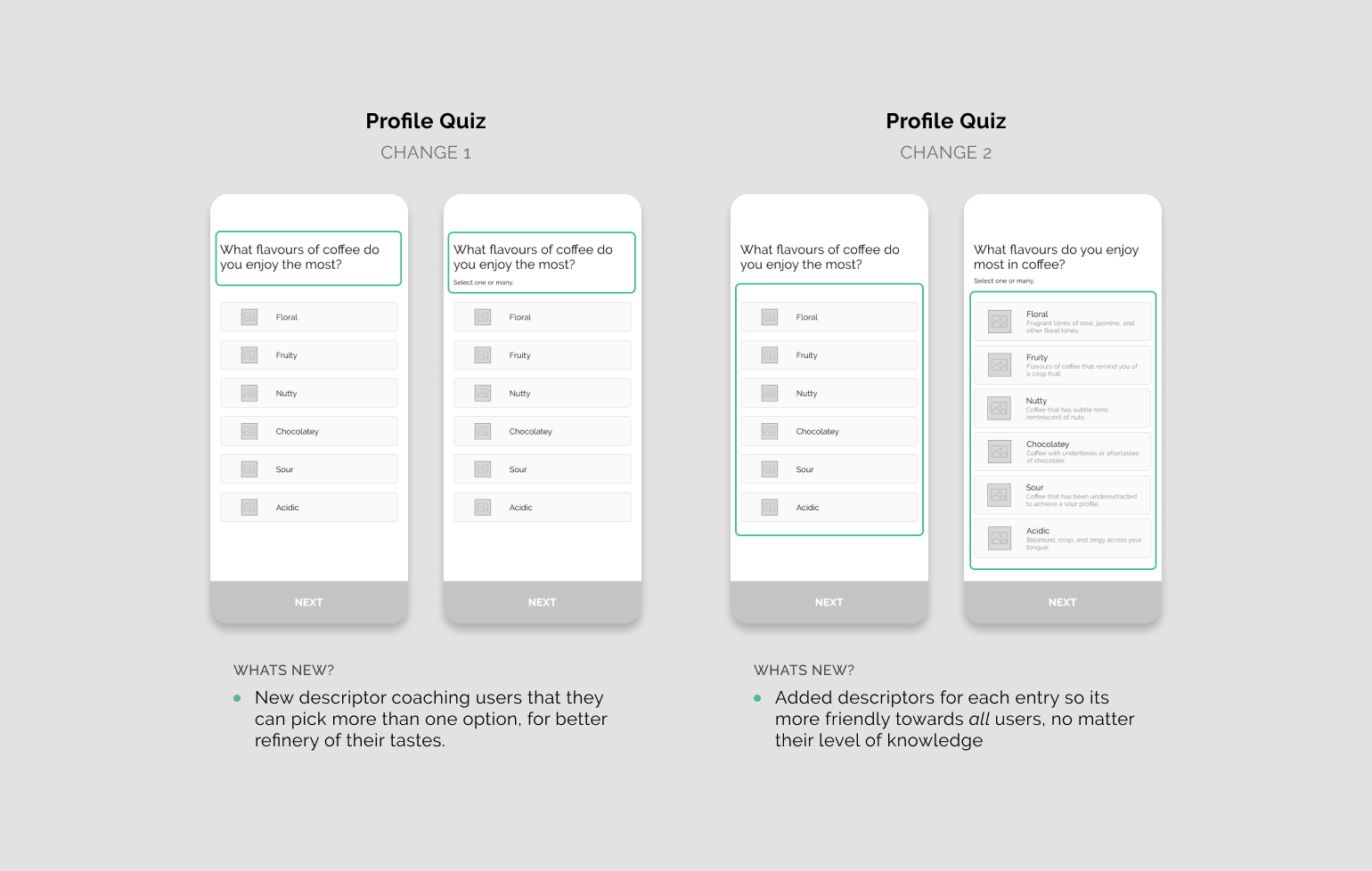
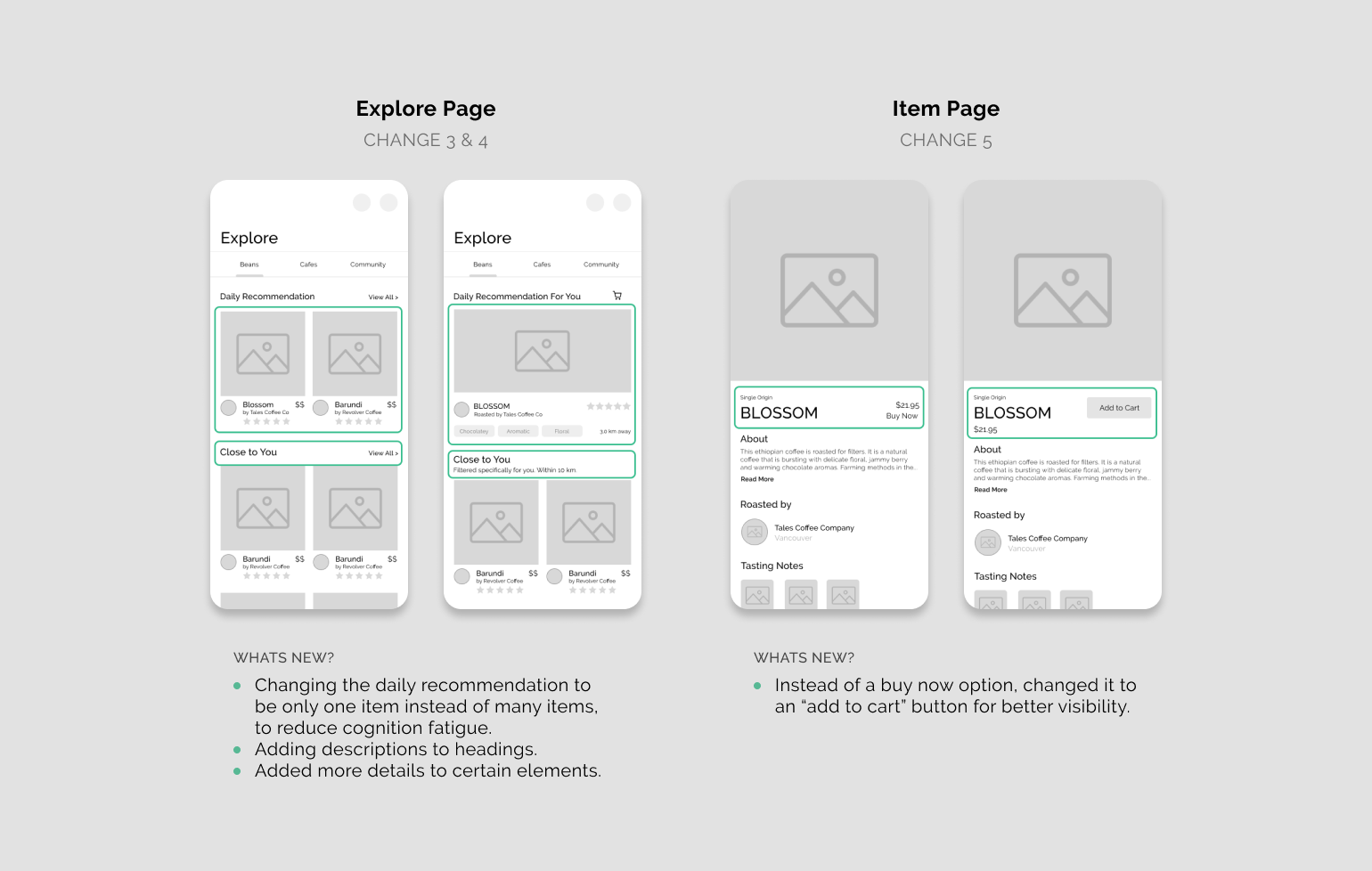
RESPONSES AND CHANGES
Critical response towards the application as a whole was well received upon the first round of user testing. Users were allowed to ask questions whenever they pleased, and managed to complete all five tasks with little to no difficulty.
One of the most resounding pieces of feedback received dealt with descriptiveness of certain screens, voicing that "lack of clarity" was an issue.
Some feedback I received:
"I'm not sure what "Find My Coffee Beans" section entails - is it some sort of quiz? I would like to know what I'm getting into, without clicking into it right away."
"This seems very tailored towards people who understand coffee at a fundamental level - maybe include descriptions to certain sections for newbies to understand!"
"Being able to select multiple options for the quiz component would be ideal - I personally enjoy various tones of coffee, rather than just a singular type."


GRINDING THROUGH CHANGES
USABILITY TESTING, ROUND TWO
Good things come in twos. Employing the help of five other volunteers, it was time to test the second prototype with a second round of usability tests. Similar to the first round of usability tests, the new users were given the same set of tasks as the first, in order to determine whether or not the changes were effective.

Some feedback I received:
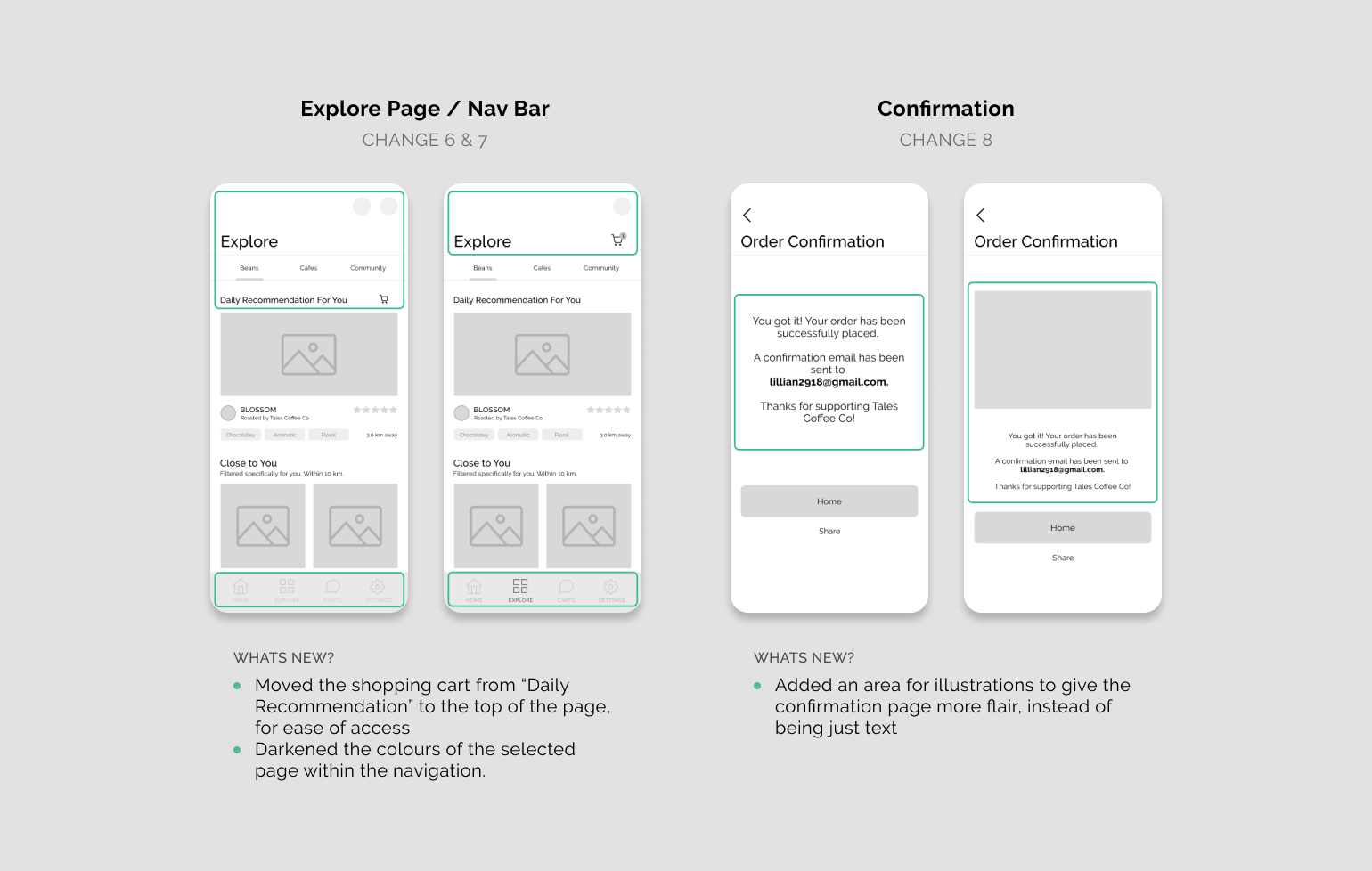
"I would really like some added clarity for the navigation bar to see what sections are active"
"I would like the confirmation page to stress more about the confirmation of my order, in some capacity"
"The placement of some icons, like the shopping cart, are not super easy to see and use - perhaps put it elsewhere?"

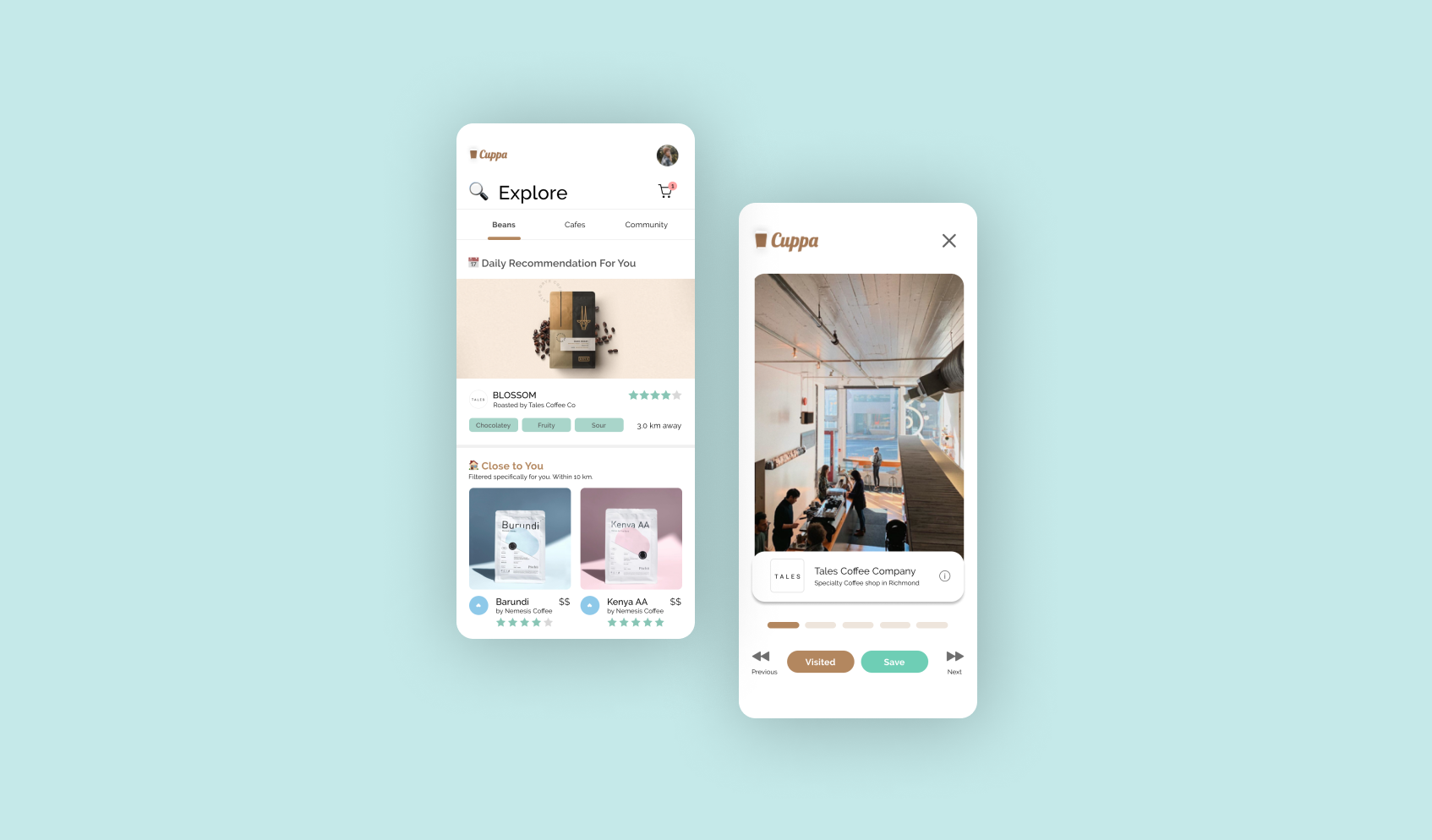
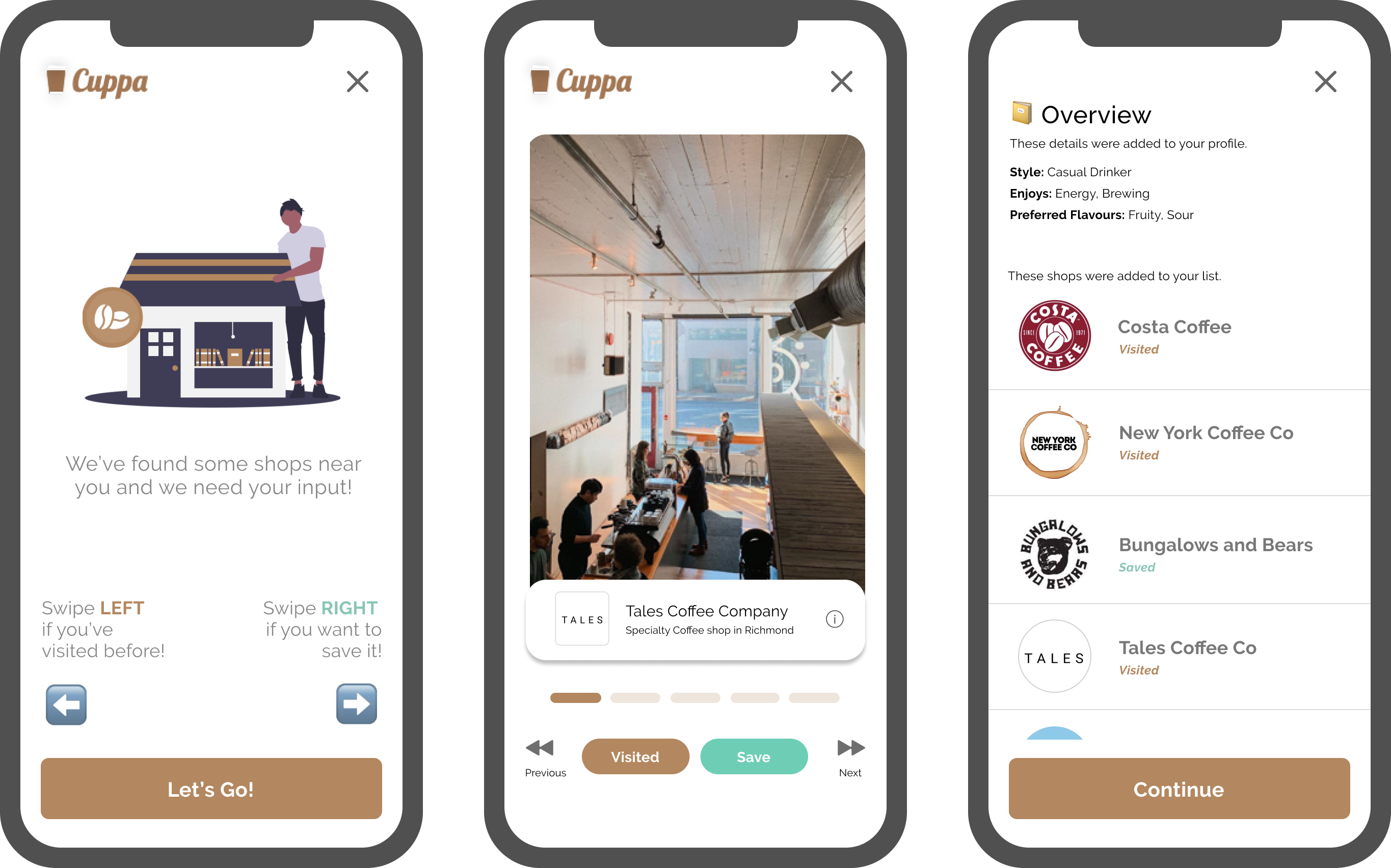
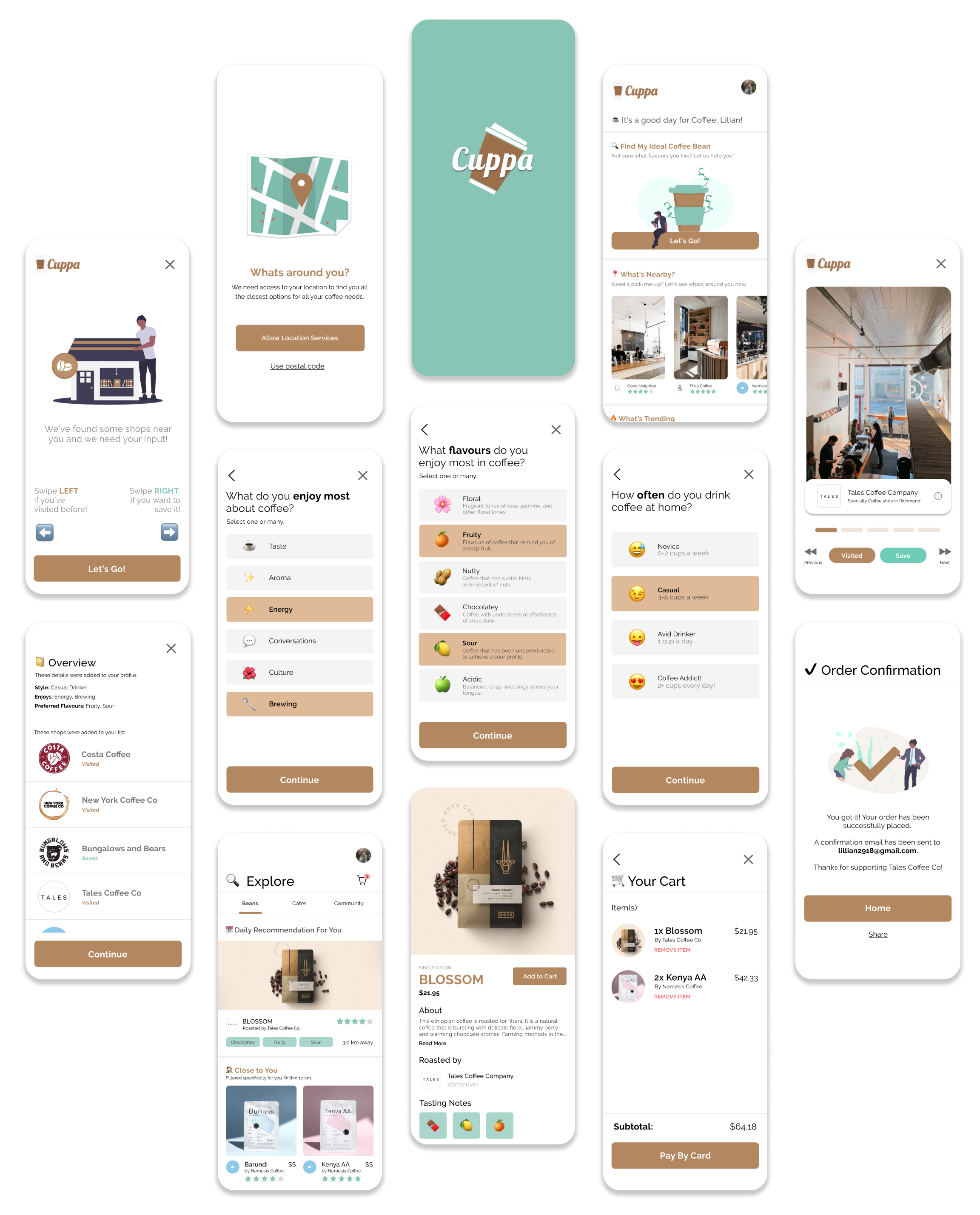
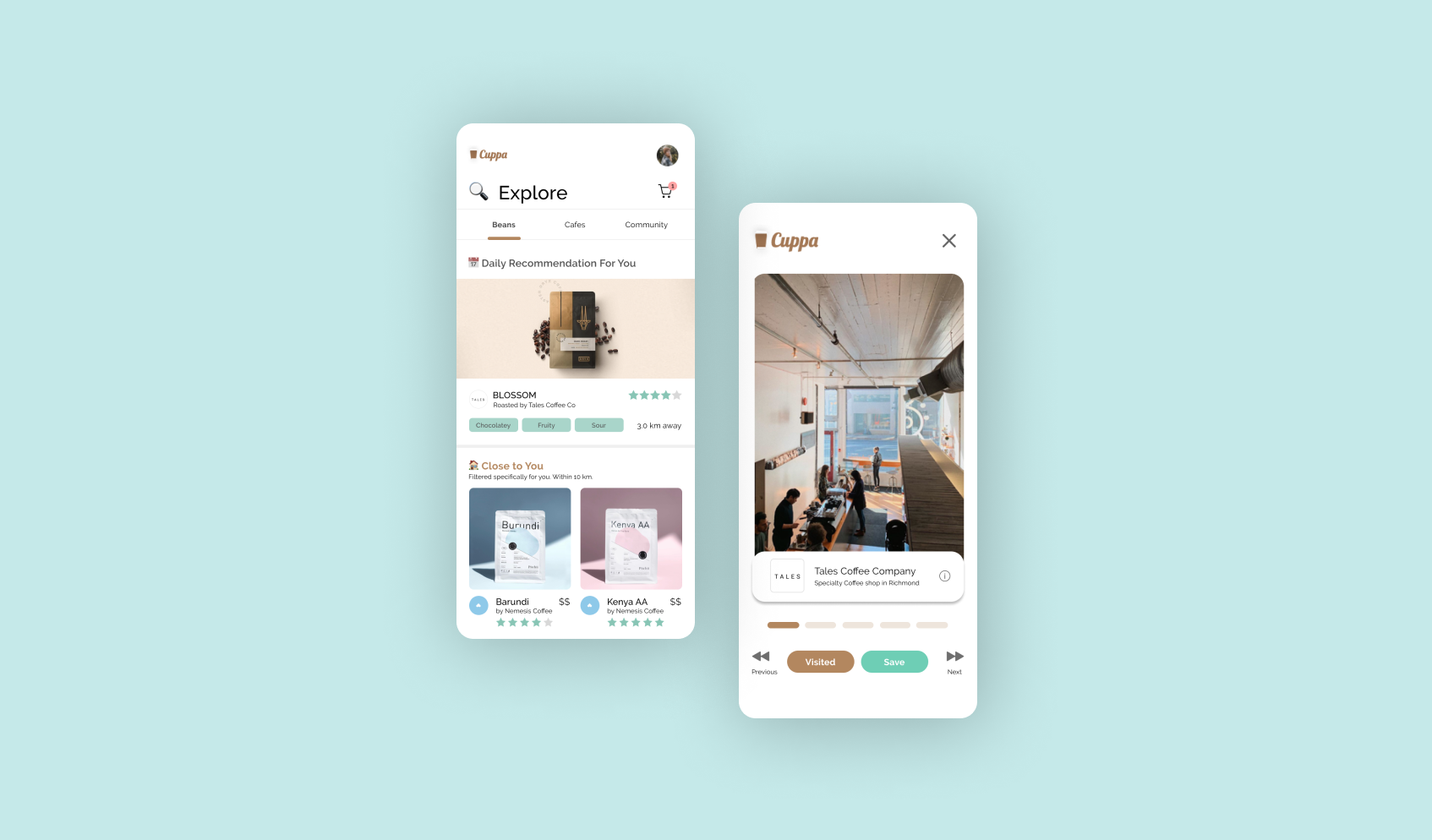
Made For You.
Swipe, swipe and finish! Looking for some new places to go? We'll suggest a few places for you, and all you need to do is let us know if you've been there before, or if you want to save it for the next time.


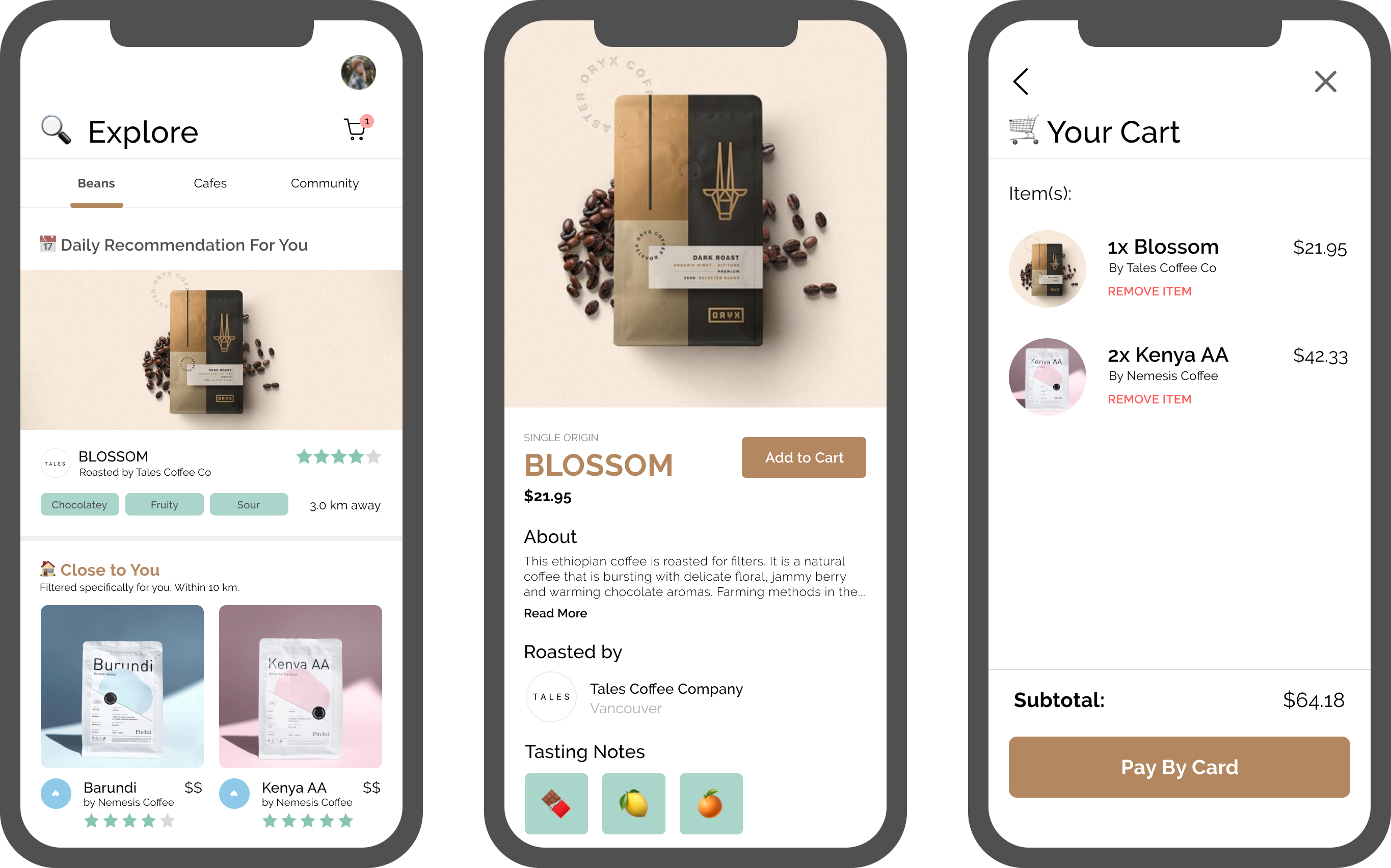
Ordering Made Easy.
Making coffee at home has never been so easy - bring your favourite blends of coffee directly to your doorstep by ordering directly from your favourite coffee shops wherever, whenever.
Brew Your Perfect Cup. With Cuppa.

Try out the Demo.
Thoughts On This Experience 💭
And just like that, it had already been ten jam-packed weeks. The most important lesson that I learned throughout this endeavor was to conduct user tests; more specifically, to test early, and test often. By doing this, I was able to lead a more user-centered design narrative, which provided me with valuable feedback and insight for the project ahead.
By following a thorough the design process, it helped me further understand the problem space fully and effectively follow a human-centred design problem. I often caught myself asking "why" to problems I faced, which was needed in order to understand the crux of the problem and expose potential solutions. This helped me find a solution while keeping in mind all the frustrations and pain points that the user may end up facing.
I want to extend my gratitude towards the instructional team and peers at BrainStation for supporting me throughout these past ten weeks; their feedback and encouragement gave me motivation to tackle an area in which I was genuinely interested in. Thanks again, everyone!
Selected Works

TruliooProduct Experience

BeneathVancouverContent Creation

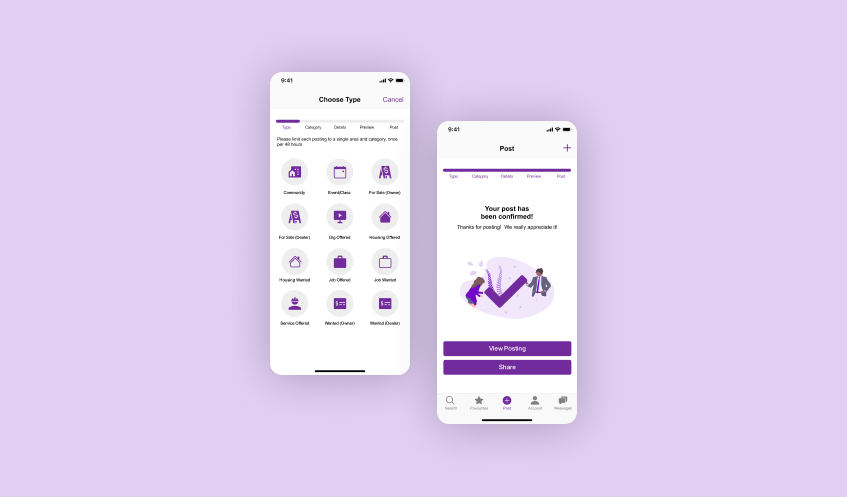
Craigslist RedesignEvaluation and Redesign

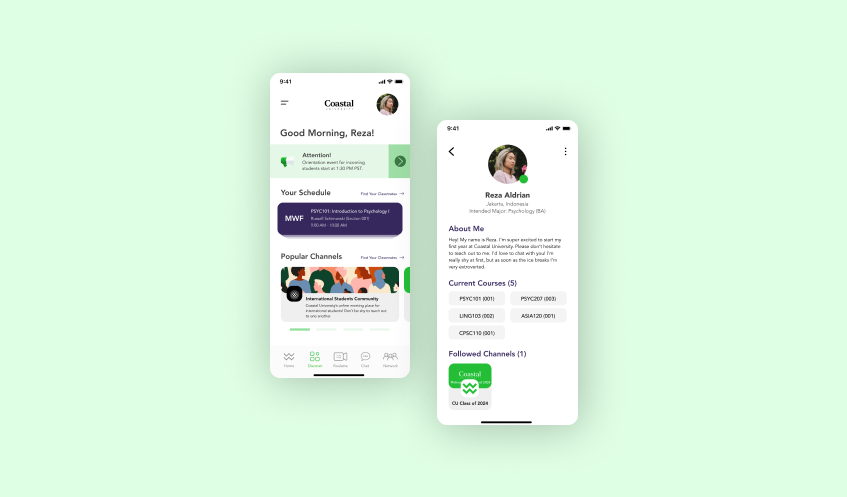
Coastal ConnectDesign Sprint

CuppaCase Study
