

A Design Sprint project created in association with Ernest & Young (EY) and BrainStation.
Role
Visual Designer
UX Researcher
Process
Mapping
Sketching
Prototyping
Building
Testing
Duration
3.5 Days
Tools
Figma
InVision
Partners
Berger Pan
Fiona Zheng
Mrinmoyee Ghose

Welcome to Coastal University!
Congratulations on being admitted into Coastal University! As an incoming first year student, it's hard enough to juggle multiple classes, adjust to the enormous campus, and make new friends all at the same time. Many people believe that your first year is arguably your most important year - the friendships and connections you make can last you a lifetime.
However, COVID-19 has thrown a wrench into the plans of many incoming first year students. Coastal University has come to us with a question: just how do we go about reimagining the first year experience for these students?
↓
It began with a Problem...
COVID-19-related campus closure has impacted nearly every aspect of the student experience - the usual student onboarding ceremonies, events, communities, and clubs will need to adapt to an online model or be suspended indefinitely.
Impacted most are first-year students, who are at risk of feeling detached from being a part of a larger student community, resulting in loneliness, depression, and other mental health issues.
... and a Simple Request
By using available digital technologies to reimagine the first-year experience, we began to think:
"How Might We help first-year students feel welcomed and part of a community in a 100% online education experience?"

Some Things We Needed to Know
We had a couple of limitations which we needed to be aware of before we proceeded further with the project:
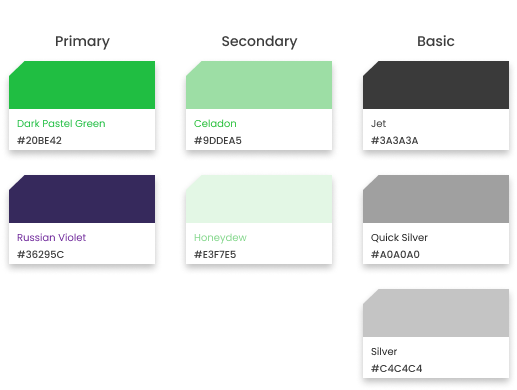
CONSTRAINT #1: USE THE BRAND COLOUR PALETTE

CONSTRAINT #2: THE PRIMARY TYPEFACE

CONSTRAINT #3: NEEDS TO BE WCAG AA COMPLIANT

RESEARCH
A DEEPER LOOK INTO SOME PAIN POINTS EXPERIENCED BY CURRENT STUDENTS
The effects of COVID-19 had impacted over 87% of the world's student population, with school closures being one of the most popular choices, leading to education disruptions. Its no surprise that as a result of missing out on the first year of the on-campus experience, it can later manifest itself in ways such as anxiety and feeling lost.
We had a couple goals which we wanted to dive into for this specific application.
GOAL #1
To offer a virtual platform where international students are able to build a network with their schoolmates in order to reduce their feelings of loneliness.
GOAL #2
To foster an environment where international students effectively gets them out of their comfort zone in order to meet new, like-minded individuals.
GOAL #3
Indulge international students as seamlessly as possible, so that they do not feel alienated and become more integrated within their school community.
Learning About Our Users
ASSUMPTIONS, PAIN POINTS, MOTIVATIONS AND BEHAVIOURS
We wanted to learn as much as we could about our users in the short time that we had. We conducted six user interviews in order to gather insight on the issue.
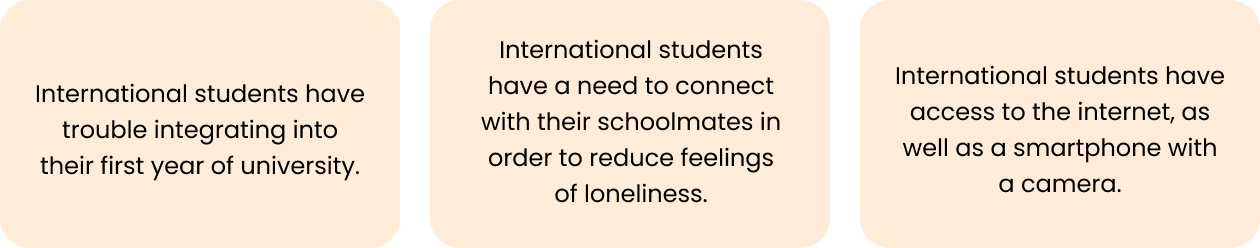
Assumptions

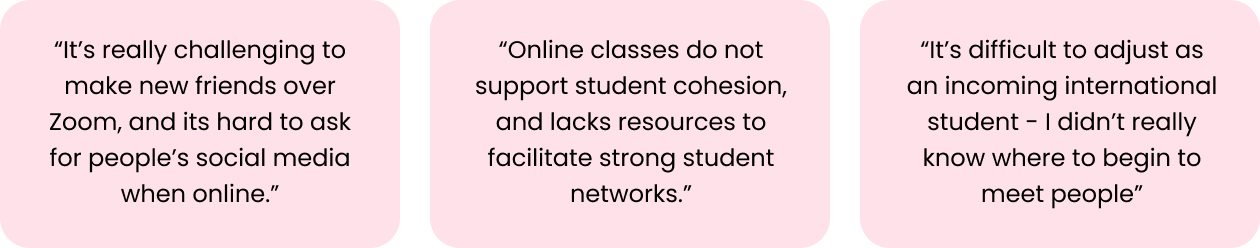
Pain Points

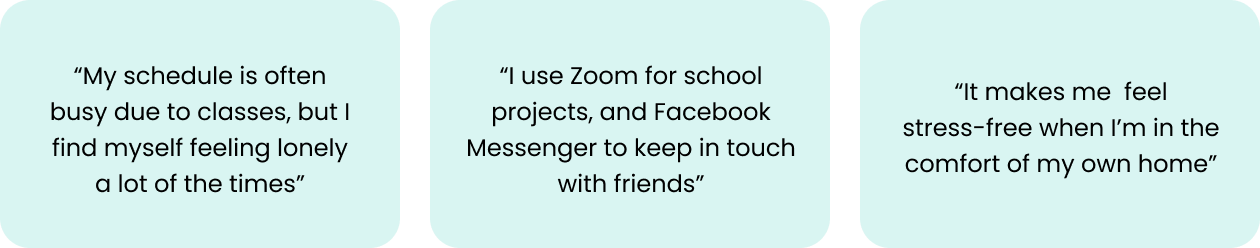
Behaviours

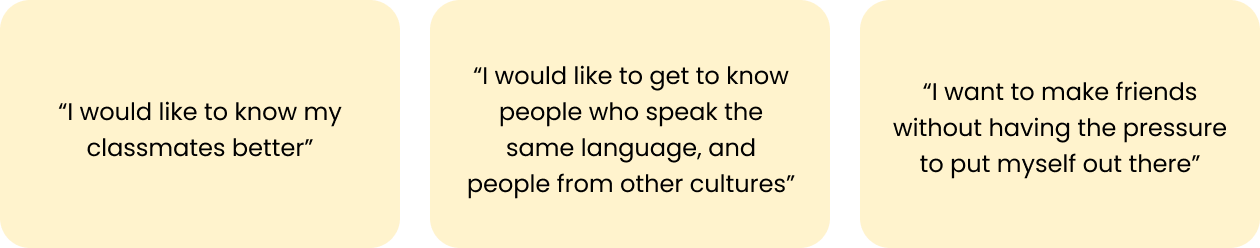
Motivations

↓
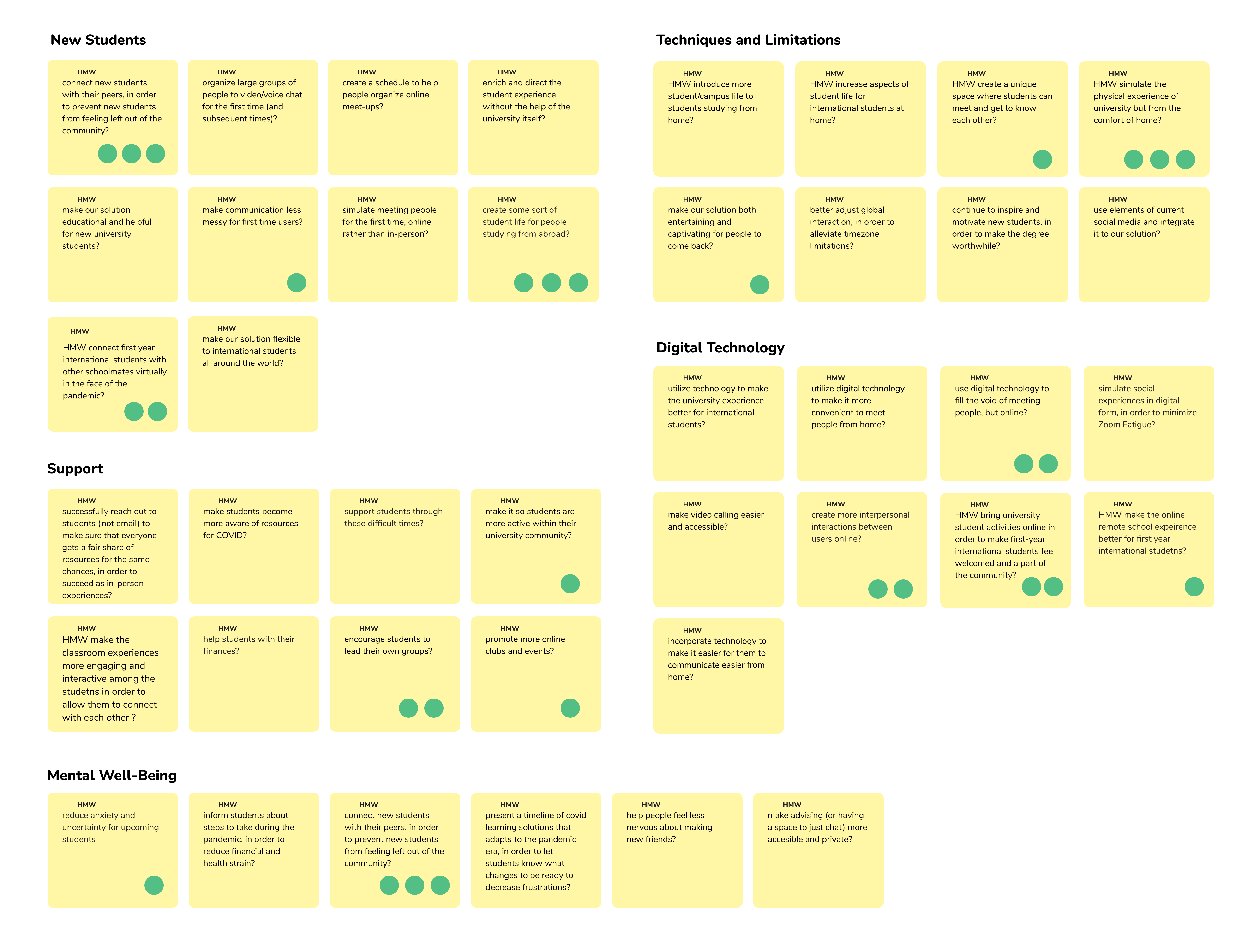
Defining the Scope
Using our interview insights, we proceeded to brainstorm a myriad of "How Might We" questions to help us determine our design solution.
We then voted and picked the top four questions, and combined them together into our key design question:
"How Might We recreate the interpersonal interactions of university life virtually for new international students, so that they feel included in their community?"

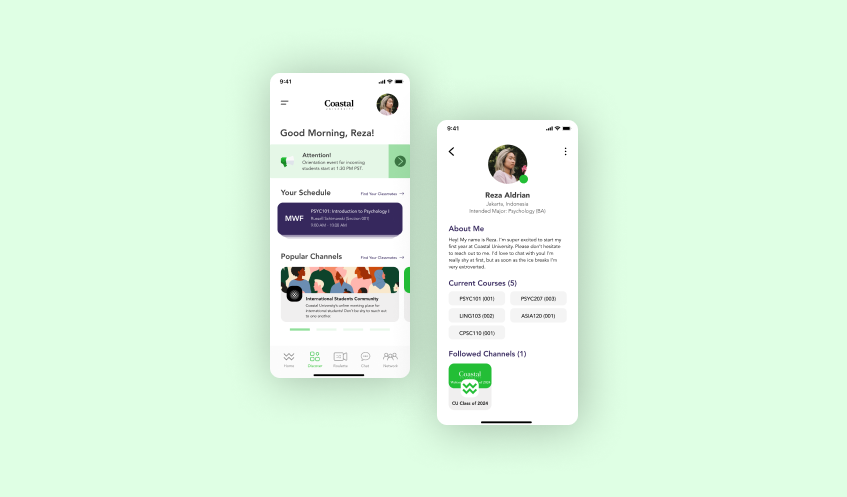
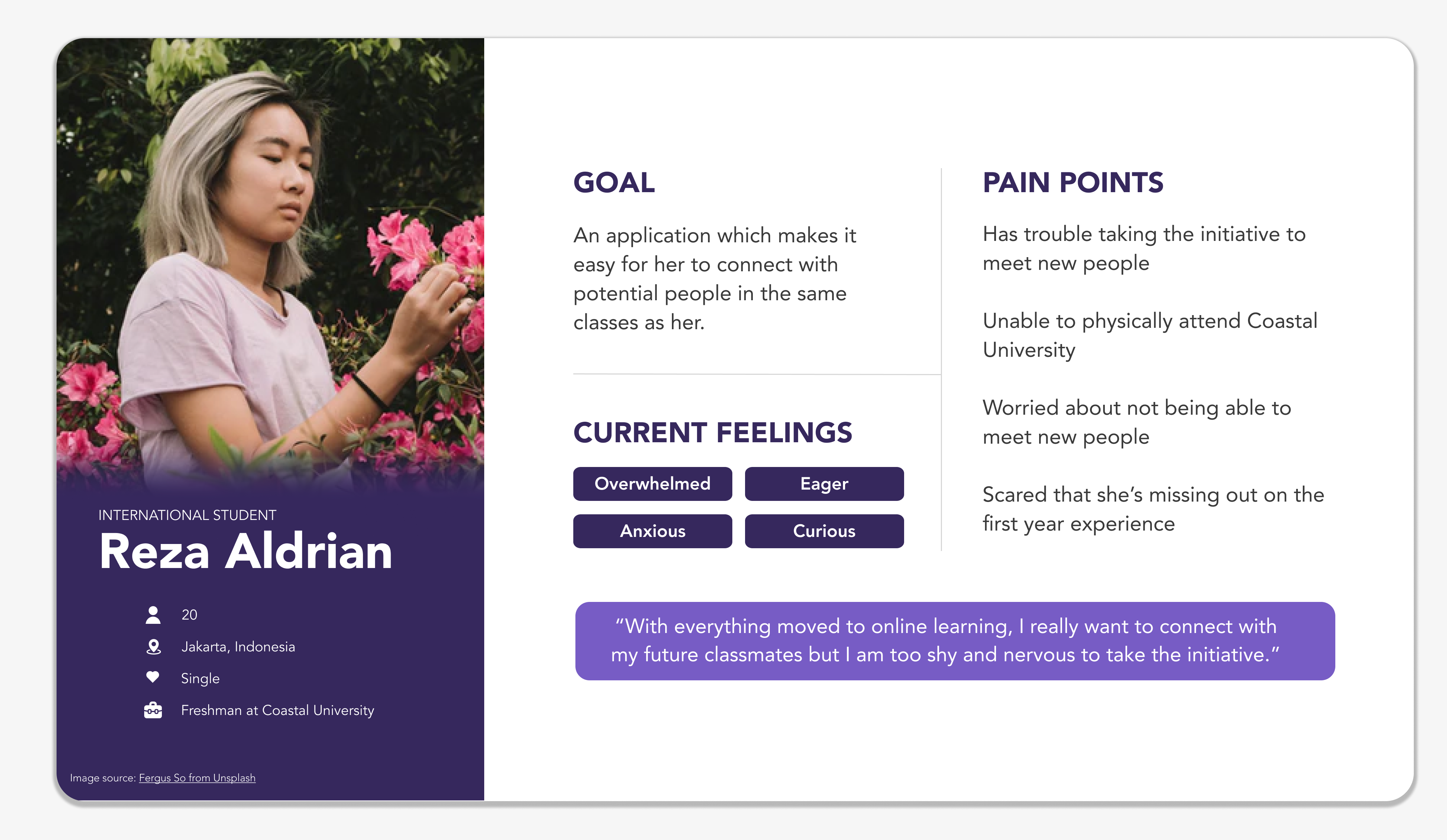
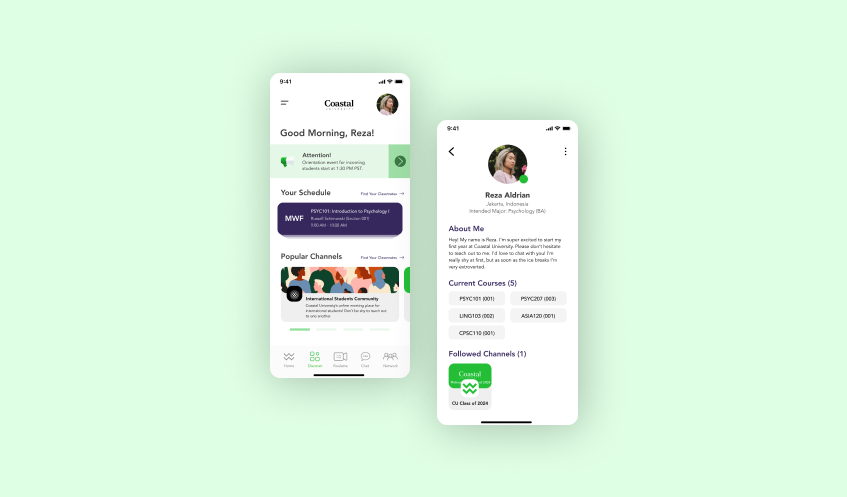
Meet The Incoming First-Year Freshman, Reza Aldrian
With the "How Might We" question already determined, we had to create a persona in order to fully encapsulate our targetted group. By doing this, we were able to associate a face to our perceived goals and pain points.

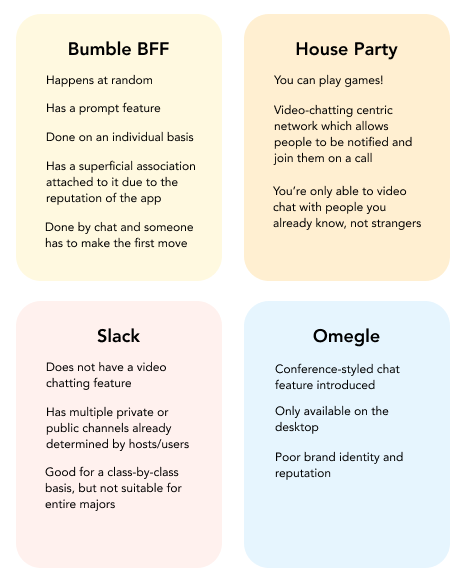
What Others Are Doing
RESEARCH ON COMEPTITORS
In order to get a better idea of what's out there, we decided to do some research on some existing platforms in order to inspire us further.
We also drew inspiration from apps like Discord, Kahoot and Zoom.

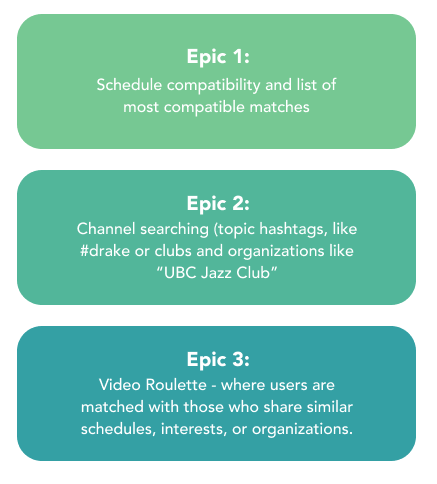
What We Needed
SETTING US APART
We knew that friends were often made on-campus through classes, interests in clubs/topics, or organizations.
We wanted to incorporate some of these experiences inspired by real life, and push them onto an online setting.

Dividing and Conquering
IDEATING THROUGH SKETCHES
We utilized the Crazy 8's method to initially draft some sketches and rough ideas for our solution. With potential solutions in mind, we divided sections off for each person to ideate further.
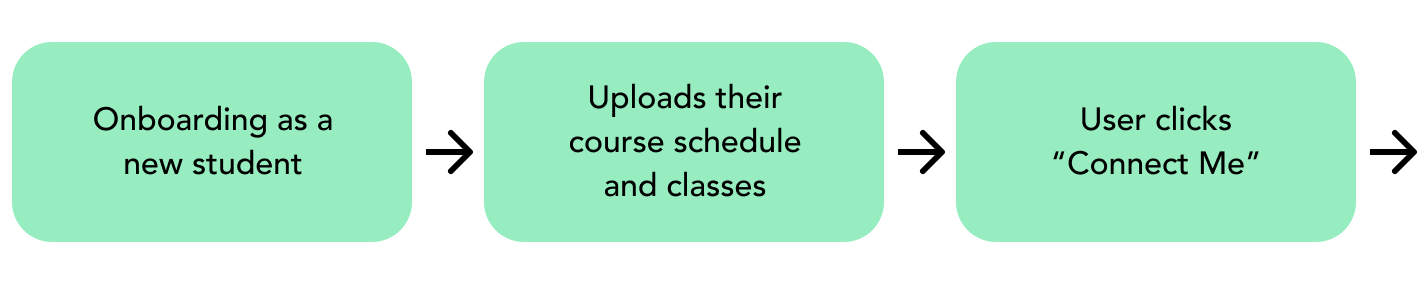
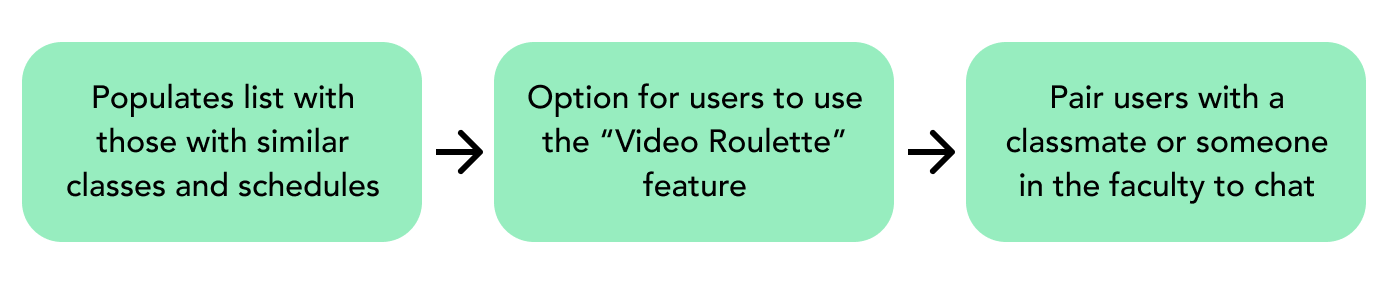
Through this, we came up with a task-flow/user journey that would become our final solution.






Our (simplified) user journey.
Onto the Digital Front
PROTOTYPING & USER TESTING
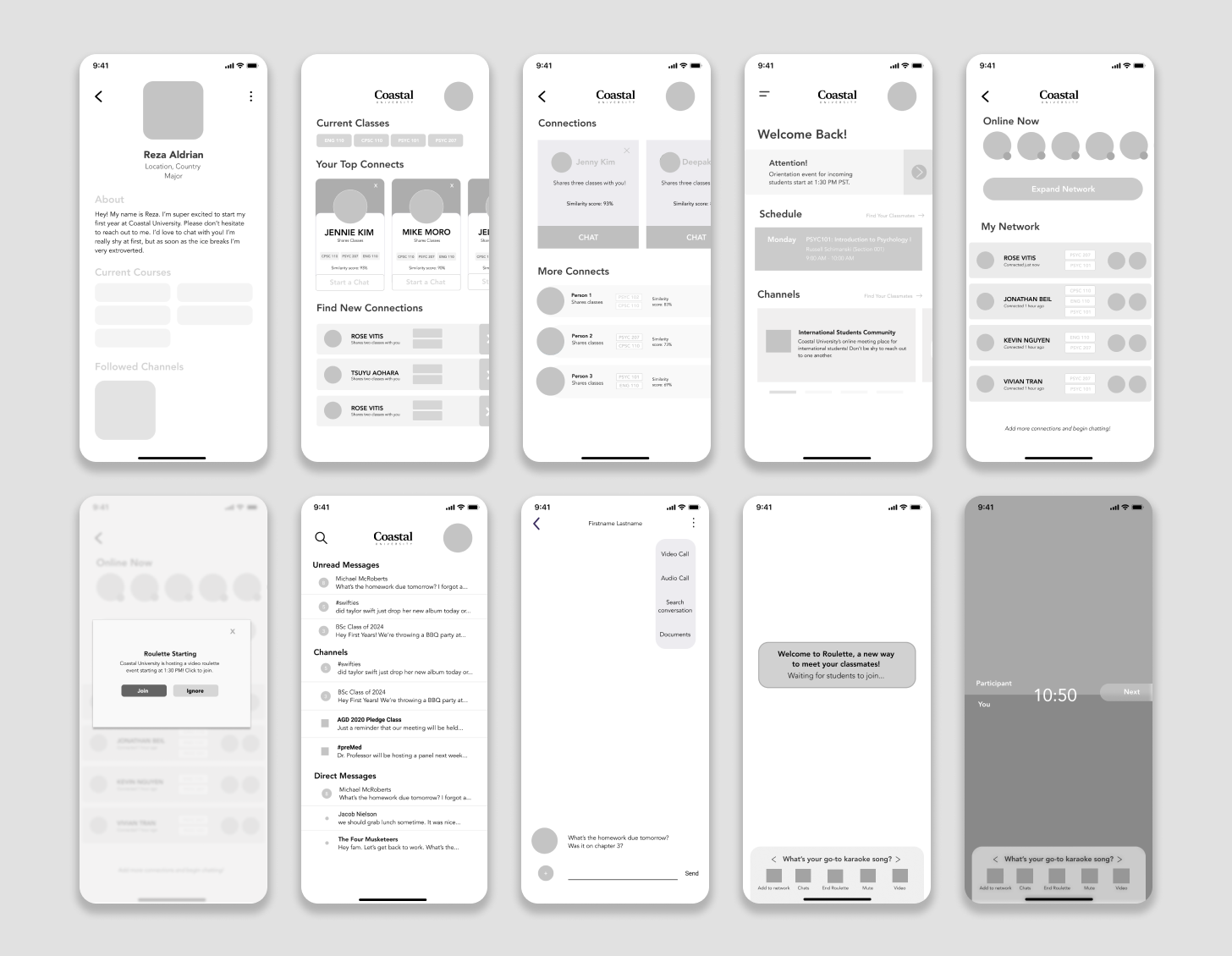
It was finally time to digitalize our solution. We wanted to pay tribute to Reza's story and how she felt - and with only a day allotted to wireframing, we began to design some low and mid-fidelity wireframes for our solution. The goal was to create a set of wireframes that would directly benefit Reza's unique situation, empathizing with her every step of the way.

With the lo-fis and mid-fis ready to go, it was time to test our prototype to make further iterations. With the time that we had, we were able to conduct two rounds of five user tests, with international UBC students to field feedback and track usability within our interface.
Here's a sample of some of the usability findings we found.

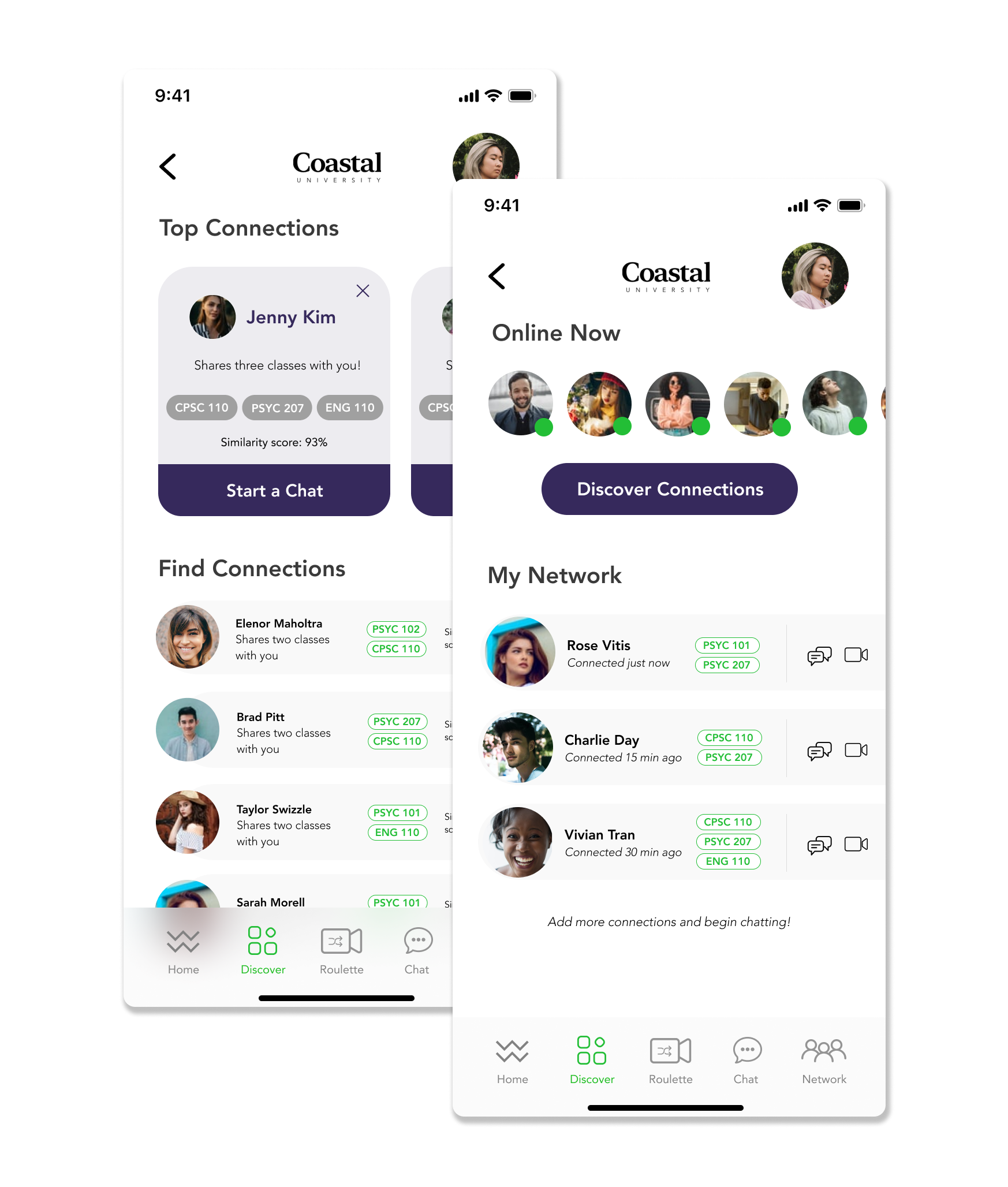
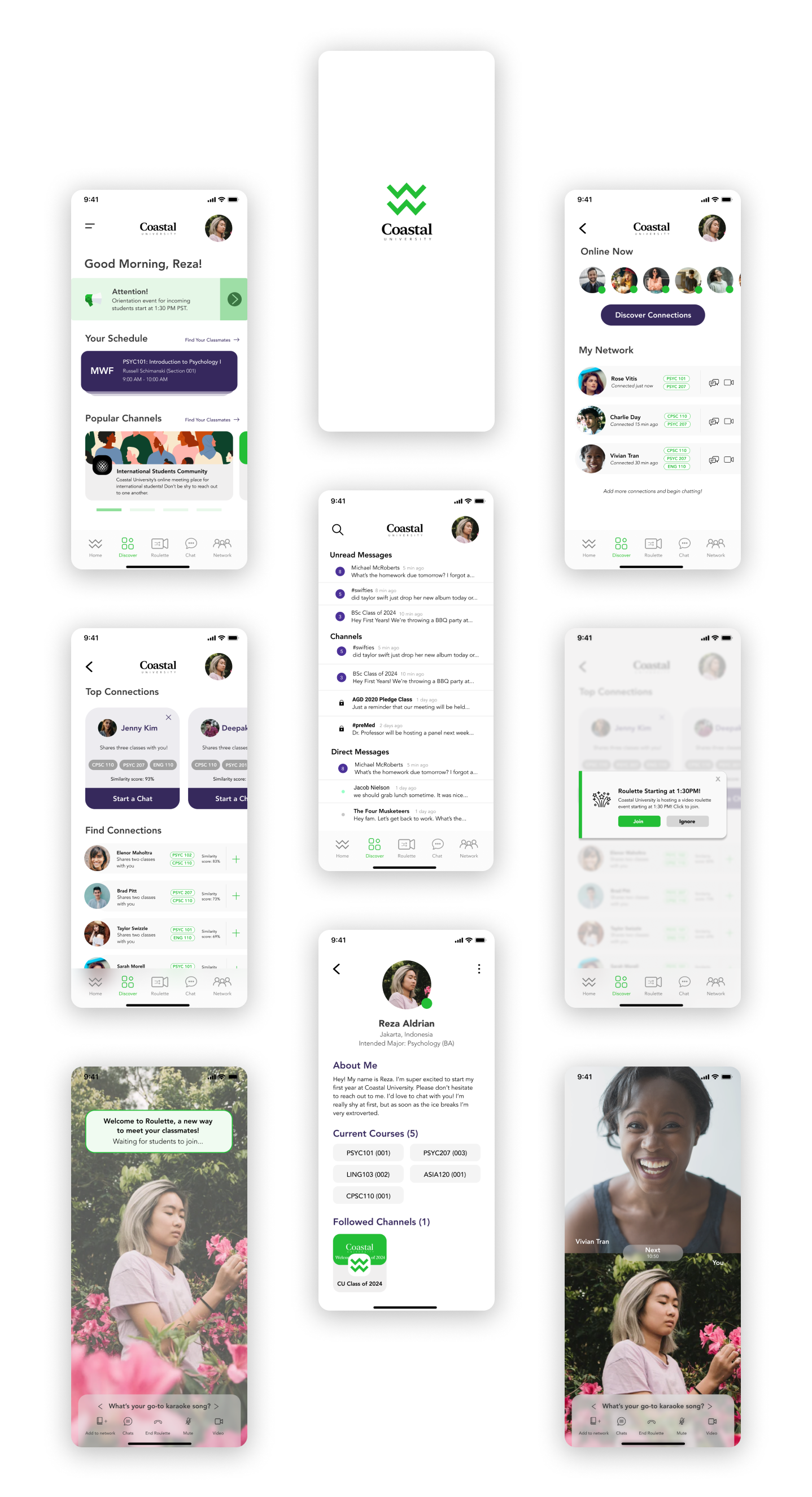
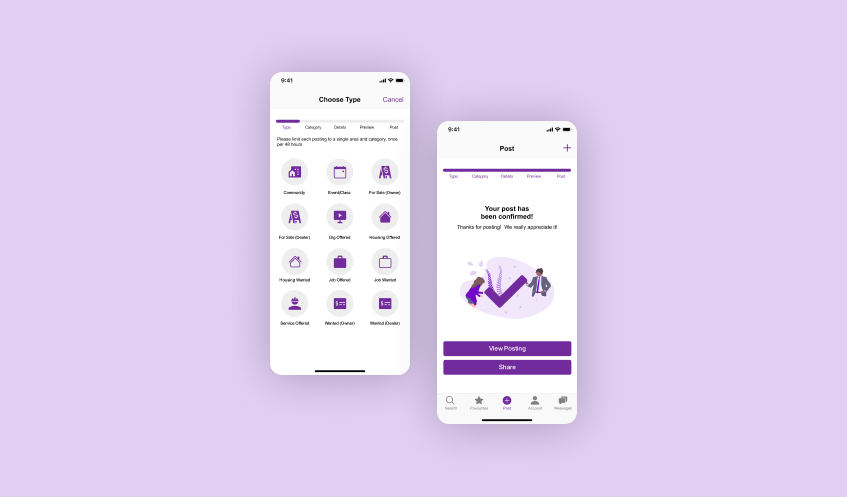
Connect With Peers. With Coastal Connect.
With a little over half a day to incoporate our feedback towards our final prototype, it was finally time to transform our prototype into a high-fidelity model and to prepare our pitch for our final presentations to EY.

Watch How It Works
Final Thoughts 💭
If we had more time, we would've loved to expand this idea further. It would be really cool if we were able to share our application with other universities around the world, so that other students are able to benefit from our solution.
This entire project wouldn't have been possible without the help of my fellow designers. With only three and a half days to complete it all, there was definitely a lot of ups and downs. Every day equally as jam-packed as the last; we started early as early as 8AM, and worked throughout the entire day until 11PM or 12AM at night. Ideas were brought forth and shot down, opinions were had, and arguments over design differences ensued.
Despite our differences, in the end, we managed to pull through as a team, and we supported each other throughout the experience. Through it all, the lesson I personally learned was to compromise, organize, and plan ahead. We created a bond that still lasts to this day - and we're excited to see each other grow. Thanks once again to my amazing friends, Berger Pan, Fiona Zeng, and Mrinmoyee Ghose for all their hard work!
Selected Works

TruliooProduct Experience

BeneathVancouverContent Creation

Craigslist RedesignEvaluation and Redesign

Coastal ConnectDesign Sprint

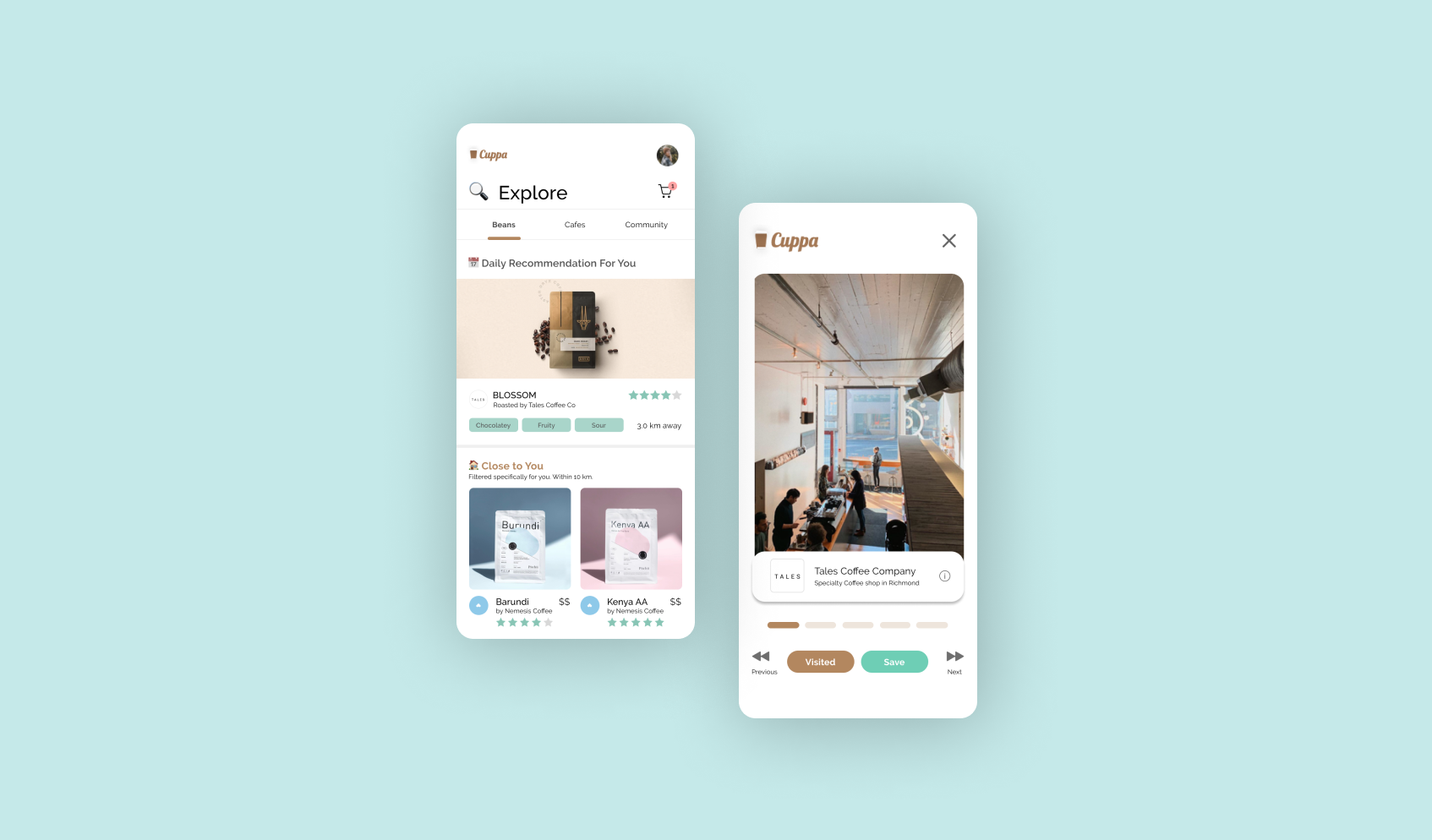
CuppaCase Study
